ライムスです(*^^*)
今回は、当サイトで使用しているSTORK(ストーク)のサイドバーにバナーを設置する方法をお伝えします。
当サイトでご説明をすると、以下のようなものがサイドバーにありますが、それらがバナーです。

実際に、サイドメニューのバナーをクリックしていただければわかりますが、指定したURL先に飛ぶようになっています。
設定方法は非常に簡単ですので、さっそくやってみましょう♪( ´▽`)
STORK(ストーク)のサイドバーにバナーを設置する方法
まずは、バナー用の画像を用意してください。
ダッシュボードで「外観」→「ウィジェット」をクリックしてください。

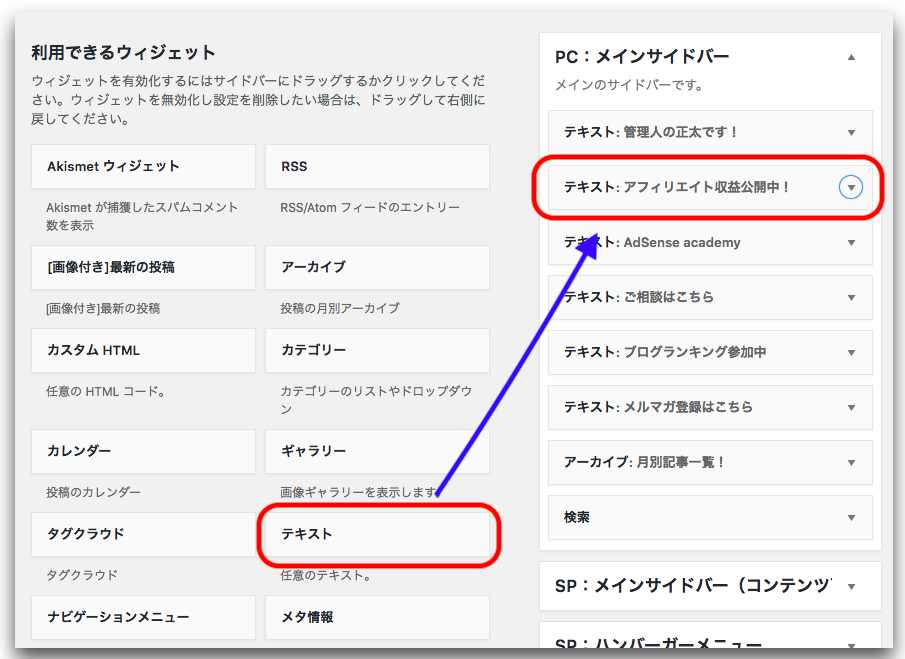
利用できるウィジェットから「テキスト」をメインサイドバーに持っていきます。

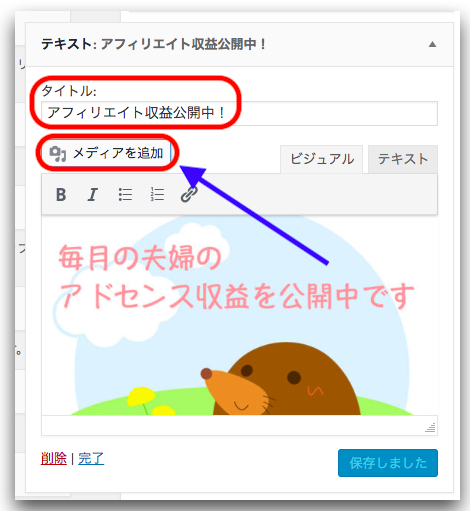
当サイトの場合は、「タイトル」を入れて、「メディアを追加」からバナー用の画像をアップロードします。画像の大きさはある程度大きいサイズであれば、「公開」した際に自動でサイズが調整されますので、あまりサイズは細かく気にしなくて大丈夫です。

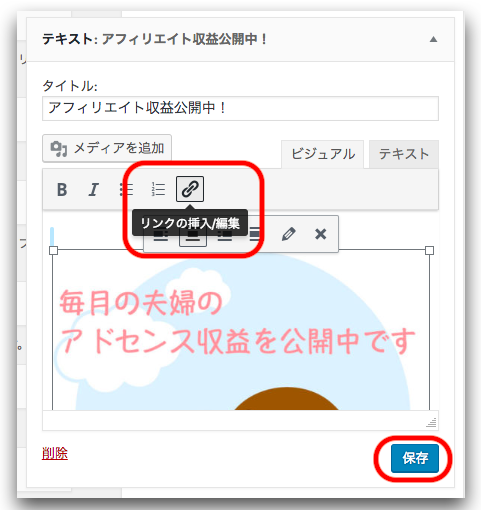
このままだと、まだ画像でしかないので、画像をクリックした状態で、「リンクの挿入/編集」をクリックして、飛ばしたいURL先を入れて下さい。URLが入れれたら、「保存」をクリックです。

ワードプレスのサイドバーにバナーを設置する方法は以上で終わりです。
非常に簡単ですので、是非お試しあれ(^。^)