- 綺麗なマーカーアニメーションが簡単に作れるようになります。

アドセンスクエスト

おすすめPOINT!
- 基礎〜応用まで徹底的に学べる!
- ゲーム感覚で楽しく学べる!
- アドセンス〜ASPまで総合的に学べる!
表の世界Googleアドセンス
裏の世界ASPアフィリエイト
天空の世界AI活用法
宝島お宝キーワード配信
この記事では、WordPressで移動する下線(マーカーアニメーション)を作成する方法をご紹介します。
ちなみに、マーカーアニメーションというのは以下のようなものです!
マーカーアニメーション
マーカーアニメーション
マーカーアニメーション
マーカーアニメーション
マーカーアニメーション
このように、色や速さも自由自在に変更することができますし、あなた独自の色も簡単に作れてしまいます!

移動するマーカーの作成方法
まずは、プラグインを下記のZIPファイルでインストールして有効化して下さい。
やり方は、プラグイン➡︎新規追加➡︎プラグインのアップロードですね(*^^*)

有効化ができれば、サイドメニューにマーカーアニメーションのアイコンが表示されます。

クラシックエディターの場合は、このままではマーカーは表示されませんので、コードをテキストエディターで記述しましょう!
AddQuicktagプラグインで設定しておけば、次回から簡単に移動マーカーがひけますよ(^。^)
テキストエディターでコードを入力する方法
プラグインを有効化したのち、以下のコードをコピペしてテキストエディターで貼り付けていただければ、移動する黄色マーカーをひくことができます。
|
1 |
<span class="marker-animation">WordPressでマーカーアニメーション(黄色)</span> |
それ以外の色をひきたい場合の色のコードは、それぞれ人によって異なります。
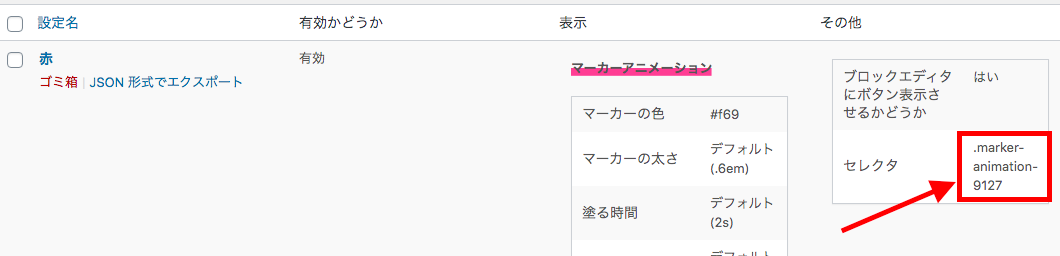
「マーカーアニメーション」➡︎「設定管理」をクリックしてください。

そうすると、このブログの場合ですとmarker-animationの後ろが9127とでます。

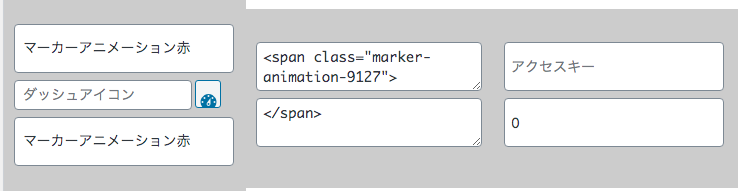
ですので、後はAddQuicktagプラグインで以下のように設定しておきます。

自分でマーカーの色を作りたい場合
あなた独自の色や速さ、スピードなども簡単に作成することができます。
「設定管理」から「新規追加」をクリックして下さい。

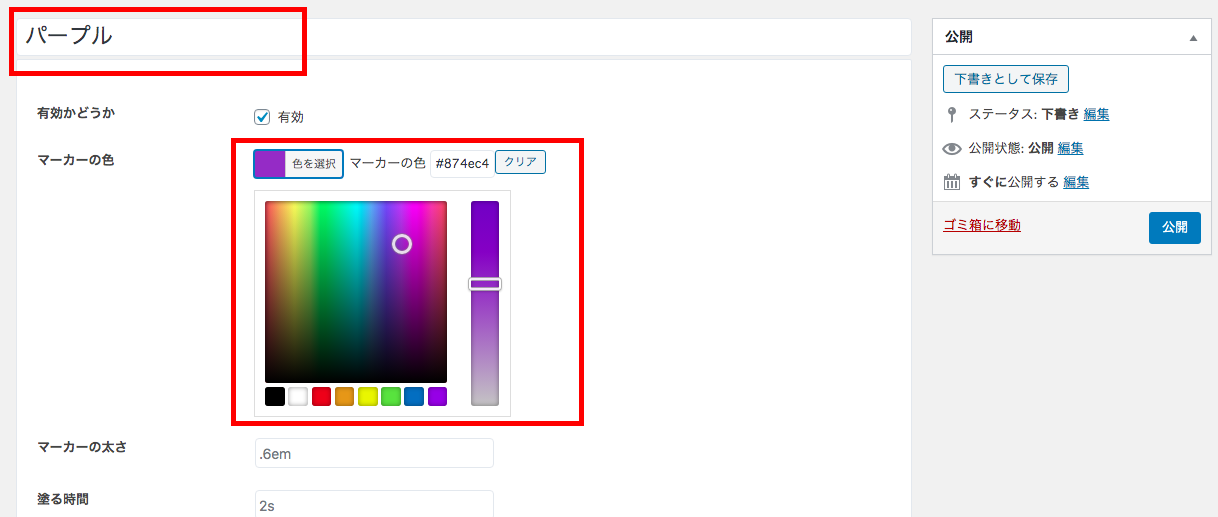
タイトルを入力し、色やマーカーの太さ、塗る時間など様々なオリジナル設定ができます。設定ができれば、「公開」を押してください。

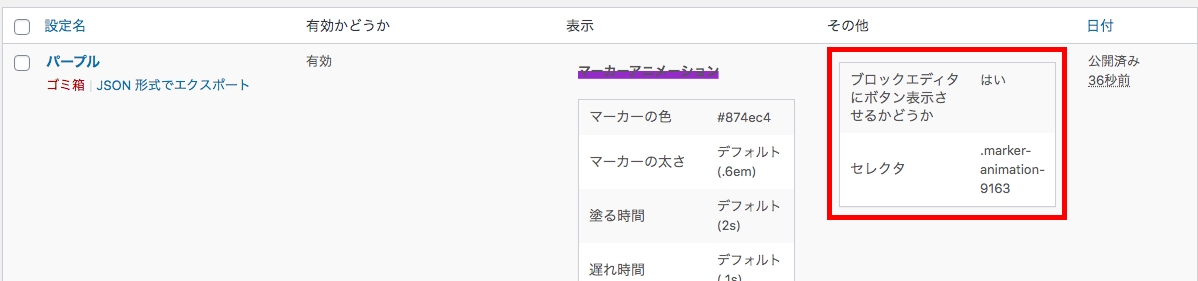
そうすると、設定管理の画面に新しく追加されますので、同じようにオリジナル番号でAddQuicktagプラグインで設定しておきます。

以上で設定は完了です!
非常に簡単ですので、是非設定してみてくださいね〜♪(´ε` )