
こんにちは、ライムスです(*^^*)
現在進行系でゴリゴリのアドセンサーとして複数のサイトを運営しつつ、アドセンスの稼ぎ方に特化した「アドセンスクエスト」というコミュニティーを運営しています。
自己紹介
主にGoogle AdSenseを主軸としたサイトで独立11年目。運営サイト合計で月間1000万PV達成。現在20サイト以上運営。トレンド系のサイトは一つもありません。得意分野はアルゴリズムの大変動に強いサイト設計。ぼくの詳しいプロフィールはコチラをご覧ください。

この記事では、MacPCで、二つの画像を簡単に合わせる方法を解説するよ。

二つの画像を合わせるのって、どうやるんだろうって思ってたから助かります。
MacPCでkeynoteを使って二つの画像を合わせる方法
今回は、例として以下の②つの画像を合わせてみようと思います。
画像①

画像②

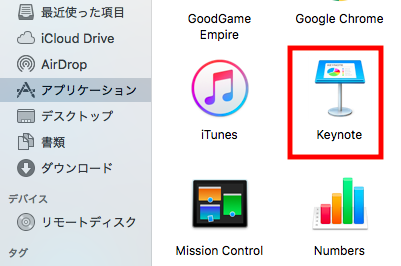
①まずは、Macでデフォルトで入っているkeynoteをクリックして下さい。
keynoteがデスクトップにない場合は、Finder⇨アプリケーションからkeynoteを見つけることができるはずです。


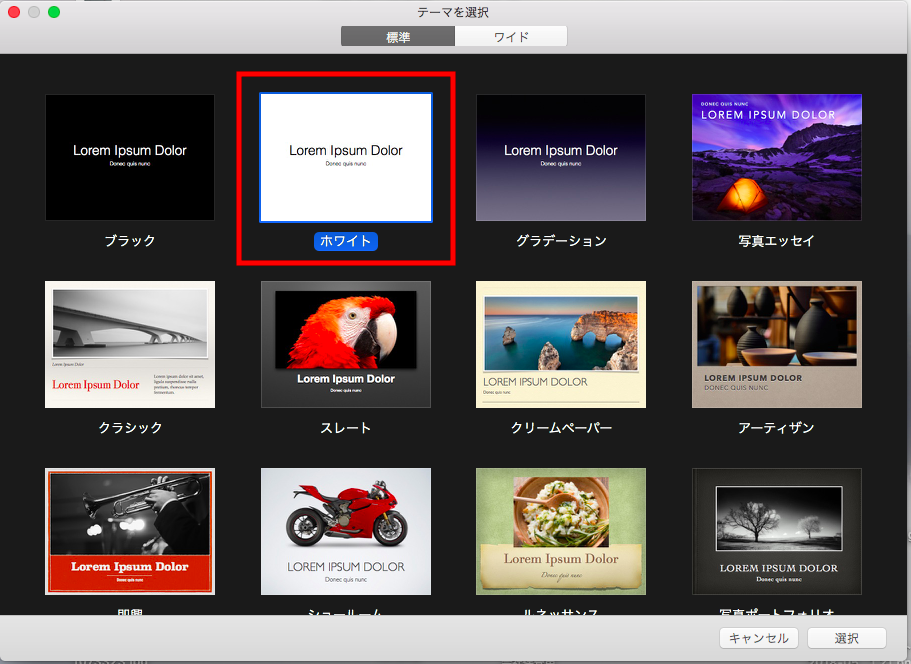
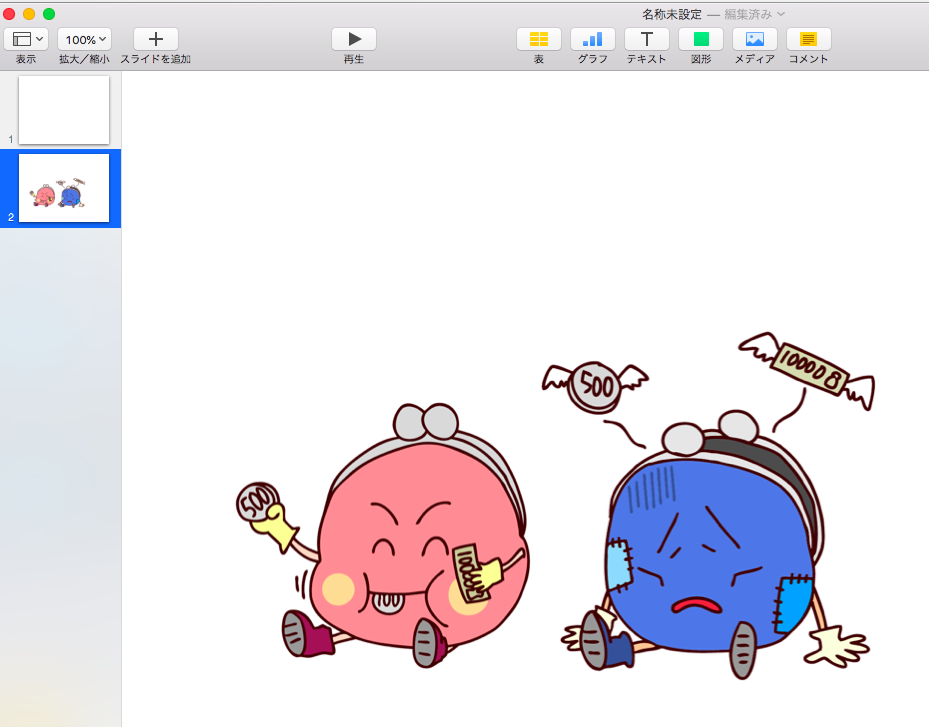
②keynoteを開いて、「ホワイト」を選択してください。

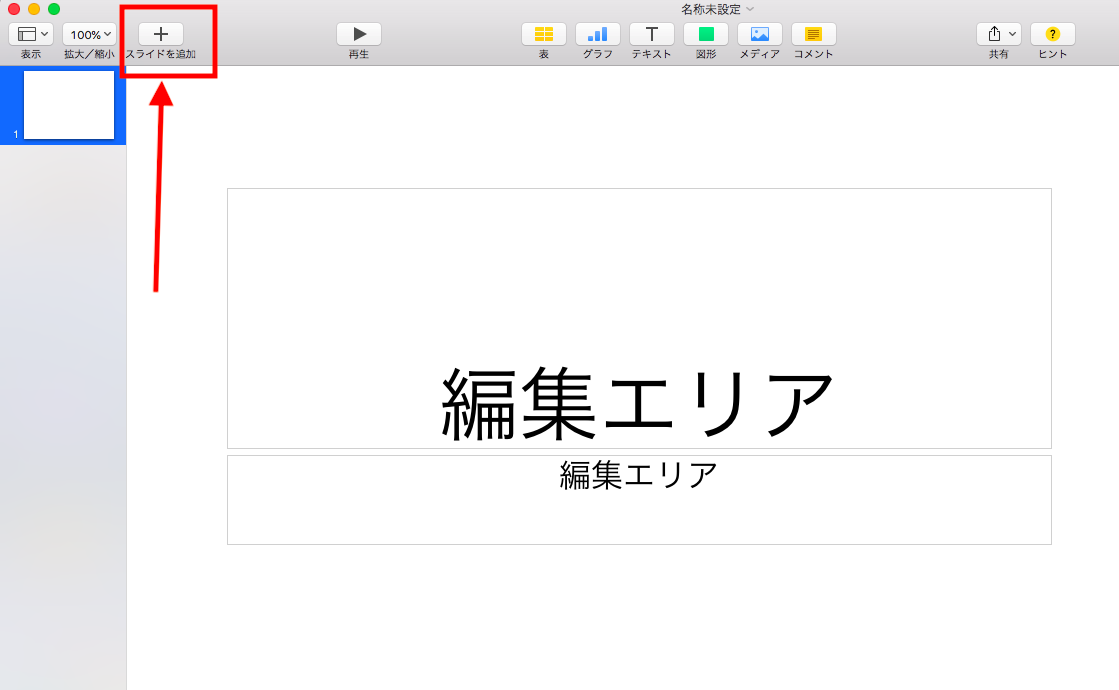
③スライドを追加してください。

④一つずつ画像をドラッグ&ドロップをします。

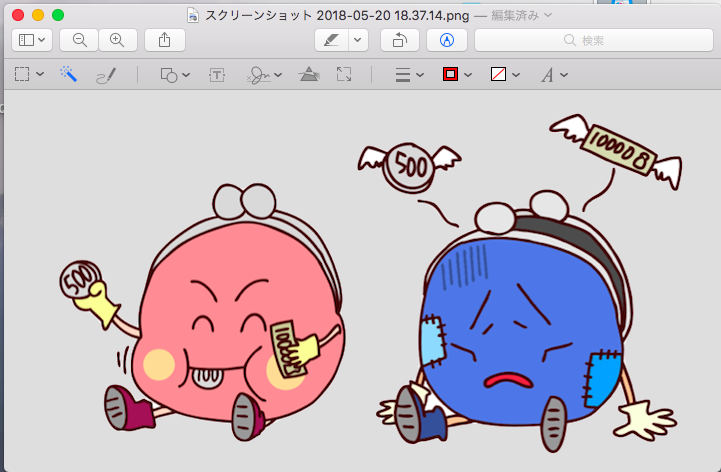
⑤shift+command+Nで画像をスクリーンショットします。こちらでMacで二つの画像を合わせることができます。

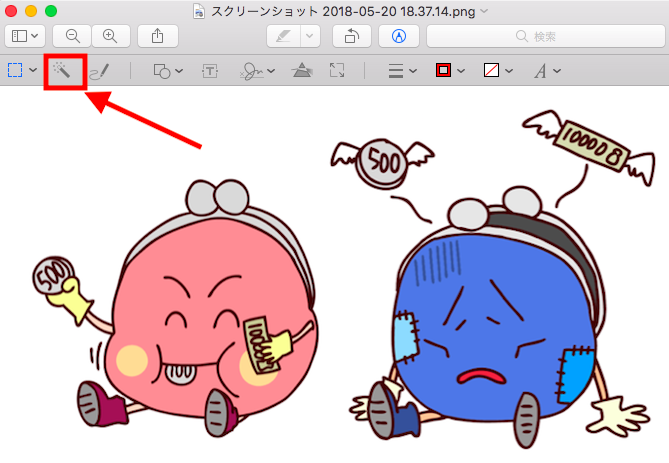
⑥背景画像が白じゃない場合は、赤枠の「インスタントアルファ」で背景を切り抜いて下さい。

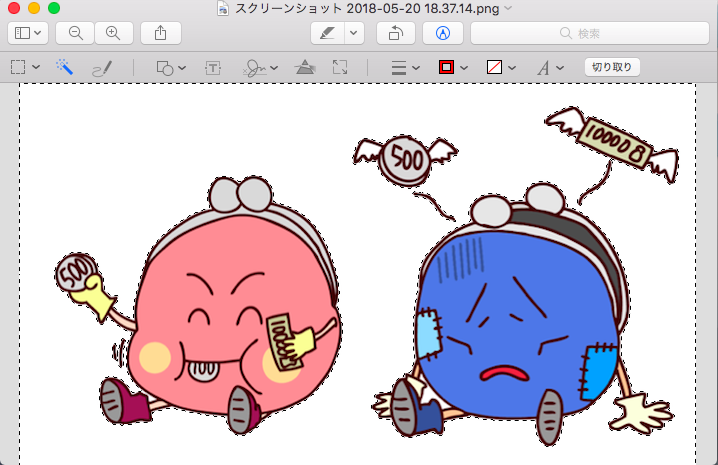
⑦以下のように切り抜く背景画像を選択し、切り抜いて下さい。

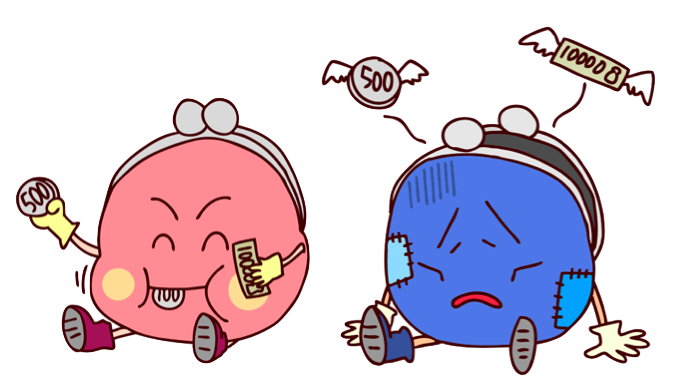
⑧そうすると、背景なしの合わせた画像を作ることができます。

⑨最後に画像を保存して完了です。

サイトを作っているときに、アイキャッチ画像で二つの画像を合わせるような事も結構ありますので、画像を合わせる際は参考にして下さい。













