こんにちは、ライムスです(*^^*)
現在進行系でゴリゴリのアドセンサーとして複数のサイトを運営しつつ、アドセンスの稼ぎ方に特化した「アドセンスクエスト」というコミュニティーを運営しています。


WordPressで可愛らしい蛍光下線を引く方法
今回は、当サイトが活用しているWordPressのテンプレート「STORK」で非常に可愛らしい蛍光下線(アンダーライン)を引く方法について解説します。
ちなみに、どんな感じの蛍光下線(アンダーライン)になるかというと、
蛍光下線①
蛍光下線②
蛍光下線③
こんな感じで、非常に可愛い感じのアンダーラインを引くことができます( ´ ▽ ` )ノ
それでは、実際にWordPressのテンプレート「STORK」を使って可愛らしい蛍光マーカーを引く方法をご説明していきます。
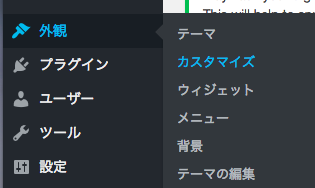
①外観⇨カスタマイズをクリック

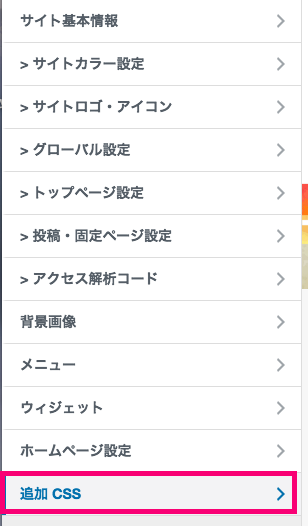
②追加CSSをクリックしてください。

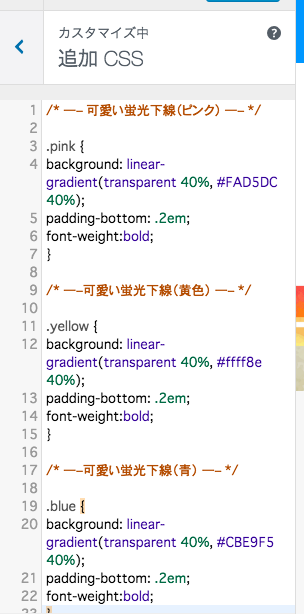
③追加CSSにこのように以下のコードをコピペして貼り付けてください。

こちらのコードを全てそのままコピーして追加CSSに貼り付けて下さい。
⬇
/* —– 可愛い蛍光下線(ピンク) —– */
.pink {
background: linear-gradient(transparent 40%, #FAD5DC 40%);
padding-bottom: .2em;
font-weight:bold;
}/* —–可愛い蛍光下線(黄色) —– */
.yellow {
background: linear-gradient(transparent 40%, #ffff8e 40%);
padding-bottom: .2em;
font-weight:bold;
}/* —–可愛い蛍光下線(青) —– */
.blue {
background: linear-gradient(transparent 40%, #CBE9F5 40%);
padding-bottom: .2em;
font-weight:bold;
}
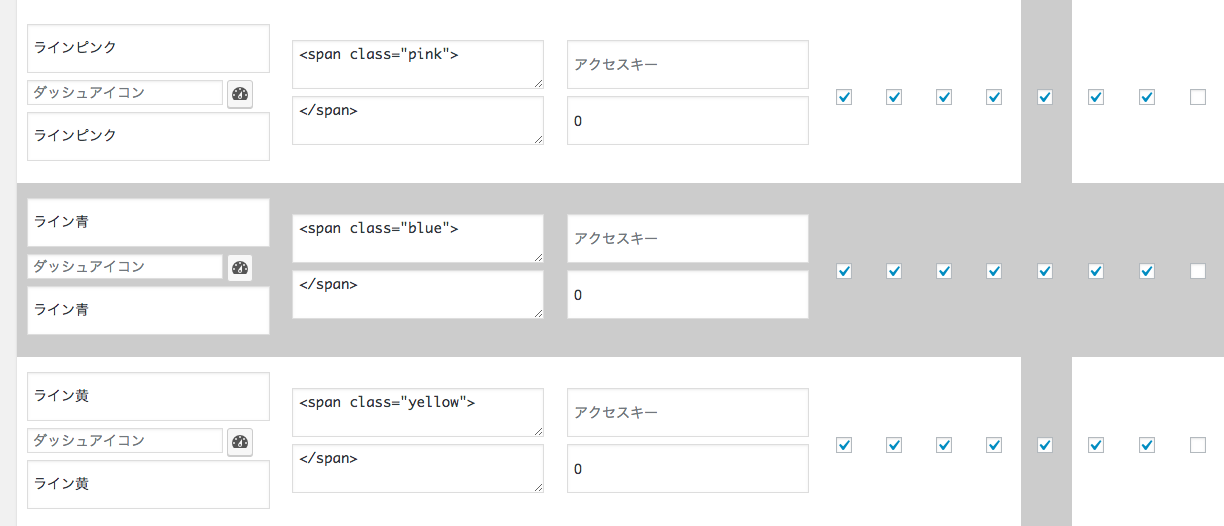
④その後、「AddQuicktag」のプラグインに以下の情報を追加してください。

ラインピンク
<span class=”pink”>
</span>
ライン青
<span class=”blue”>
</span>
ライン黄
<span class=”yellow”>
</span>
☆注意事項☆
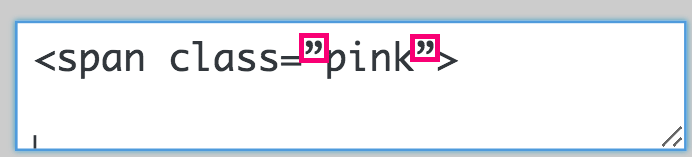
なぜか、上記のカラーコードをコピペをして「AddQuicktag」のプラグインに貼り付けると、以下のようになってしまいます(汗)

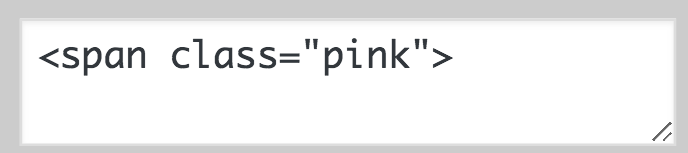
こちらを、以下のように修正してください。
shift+2で以下のように変更してください。
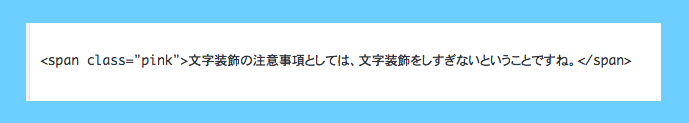
⑤プラグインに追加すると、「テキスト」で記事を書く際に、下記のように蛍光マーカーが出現します。
実際に装飾する際は、以下のように装飾したい文章をコードで囲ってください。

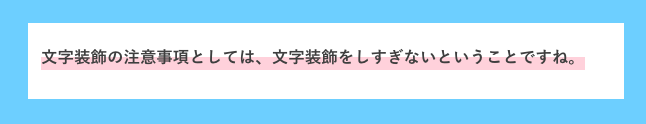
そうすると、以下のように可愛らしい装飾マーカーを引くことができます。

⑥もし、色を変更したい場合は、以下の赤枠の色コードを変更して下さい。

以上で、可愛らしい蛍光マーカをアンダーラインとして引く方法の解説は終わりです^^
最後までご覧いただきありがとうございました。