こんにちは、ライムスです(*^^*)
現在進行系でゴリゴリのアドセンサーとして複数のサイトを運営しつつ、アドセンスの稼ぎ方に特化した「アドセンスクエスト」というコミュニティーを運営しています。


はじめに
サイト運営でアクセスを集めるためには、記事の内容も大事ですが、見た目も重要です。
見た目が素人のようなサイトよりも、デザインがしっかりしているサイトの方がそれだけで信頼性がありますよね。
また、読者さんが読みやすいサイトというのはリピーターになってもらいやすくなります。
この記事では、サイトの見た目(デザイン)の骨組みとなる『WordPressテーマ』について解説します。
WordPressテーマの選び方

サイト運営をする上で、『テーマ』は下記の2つの条件を満たしていればひとまずOKです。
- スマートフォンに対応している
- カスタマイズがしやすい
順番に説明していきますね〜。
①スマートフォンに対応している

今は、大半の人がスマホを持っています。
サイトのアクセス数はパソコンよりもスマホからの方が多いです。
実際に、ライムスのサイトのアクセスも70%以上がスマートフォンからです。
スマホ対応していないテーマの場合、パソコンで見たときは問題ないのですが、スマホから見ると非常に見づらくなってしまいます。
そうなると、せっかく訪問してくれた読者さんはサイトを離れてしまいますよね
必ずスマートフォンでも見やすい『テーマ』を使いましょう!
スマートフォンでアクセスをしても画面の大きさを自動的に調整してくれる、レスポンシブデザインの機能がついてるテーマがおすすめです。
②カスタマイズがしやすい

WEBサイトには差別化が必要です。
なぜなら、同じようなデザインのサイトがあまりにも多くあふれていると、Googleからスパムだと勘違いされてしまい、サイトが検索の上位に表示されなくなるペナルティを受ける可能性があるからです。
特に初心者さんは人気のテーマをダウンロードして、カスタマイズをせずそのまま使ってしまう場合が多いのですが注意して下さい。
ライムスおすすめナンバーワン『 WordPressテーマ』

せっかくサイト運営を勉強している読者さんには、ライムスがおすすめのテーマを特別にお伝えします。ちなみに、ライムスはこれまで9年間ほどサイト運営をしてきましたが、全てのサイトが有料テーマを使っています。
なぜかというと、無料テーマよりも有料テーマの方が圧倒的に使いやすいからです。また、今後しっかりサイト運営で稼いでいきたいのであれば、今後もサイトを複数持つことになります。
ボクが今回ご紹介する有料のWordPressテーマは、一度購入すれば、何サイトでも使えますので費用対効果は抜群です。
そのため、今後しっかりとサイト運営をしていきたい人は100%有料テーマをお勧めします。
もちろん、ボクがサイト運営をする上で実際に使っている『WordPressテーマ』です。
『 OPENCAGE 』公式サイトストーク
お値段:11,000円(税込) STORK19
究極のモバイルファーストオールインワンWPテーマ「STORK19」
モバイルファースト思想でつくられたサイト運営専用のテーマです。
ウィジェットやカスタマイザーを利用して簡単にオリジナルデザインのブログを構築することができます。

STORK19は一度購入すれば、何回でも使用ができます。
つまりサイトごとに毎回購入する必要がないということですね。ぼくも一度購入しただけで、今では数サイトにわたってSTORK19を使い倒しています。
理由は、圧倒的に使いやすいからです!
ちなみに、ライムスが運営しているサイトの一部では、同じOPENCAGEのスワローも使用しています。
こちらもSTORK19と似ていますが、少し中級者向きですので、個人的にはSTORK19をおすすめします。
ストークの設定方法

それでは、ストークを購入できれば、テーマをサイトに設定しましょう。

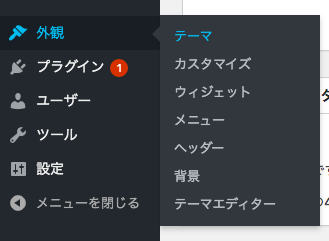
「外観」→「テーマ」をクリック。

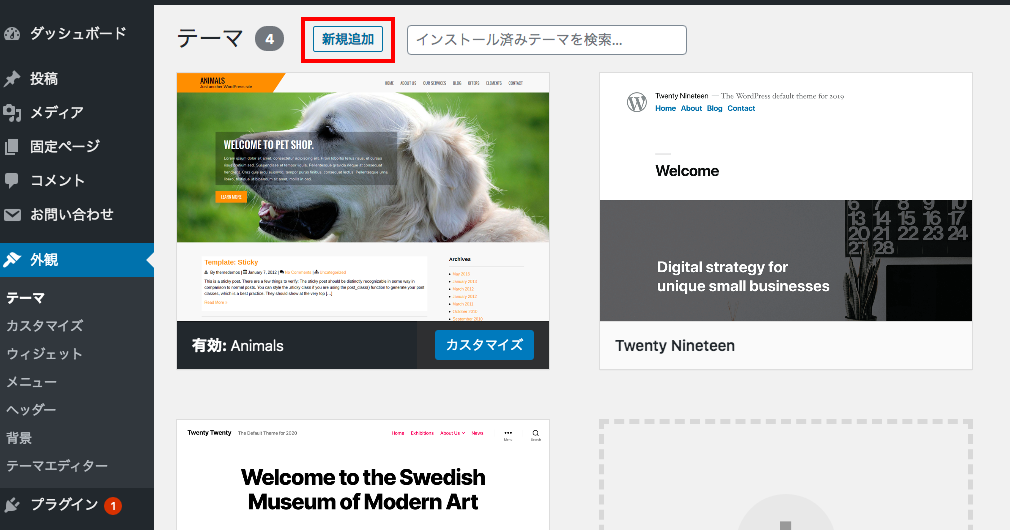
『新規追加』をクリック。

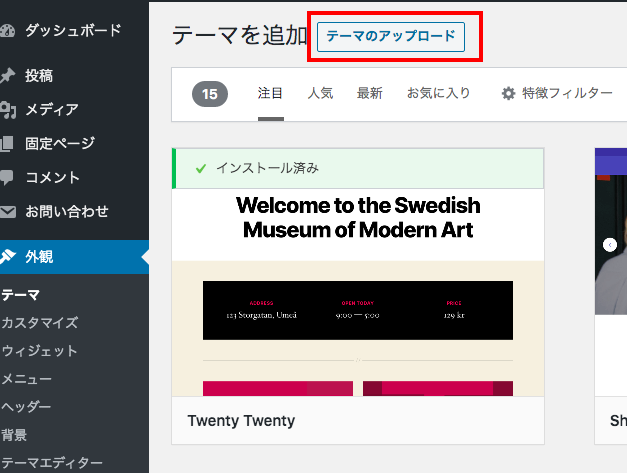
『テーマのアップロード』をクリック。

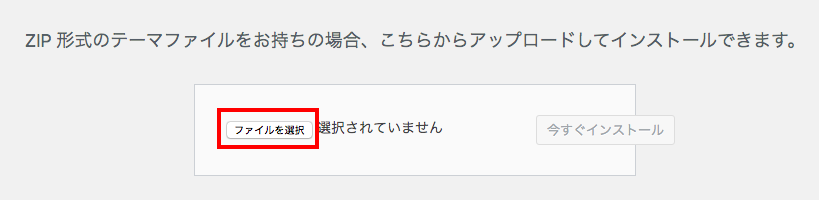
『ファイルを選択』をクリック。

zip形式のままファイルをアップロードします。

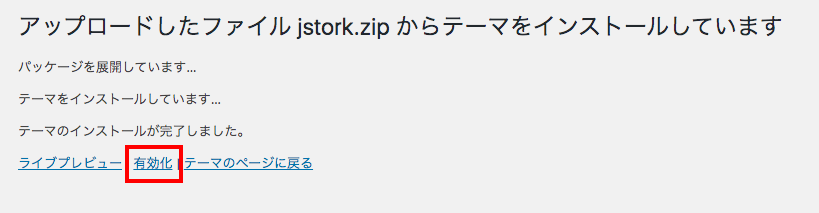
ファイルを選択できれば、『今すぐインストール』をクリック。

『有効化』をクリック。

こちらでSTORK19のテーマを有効化できました。
続いて、STORK19の場合は、子テーマもインストールして有効化する必要があります。
公式ページより、対象のテーマの子テーマをダウンロードしてください。

ストーク19を購入された場合はストーク19用をダウンロードしてください。

ライムスは、STORK19を購入していますのでストーク用の子テーマをダウンロードします。

同じように、『テーマのアップロード』もZIPファイルのまま「子テーマ」をアップロードし有効化しましょう。

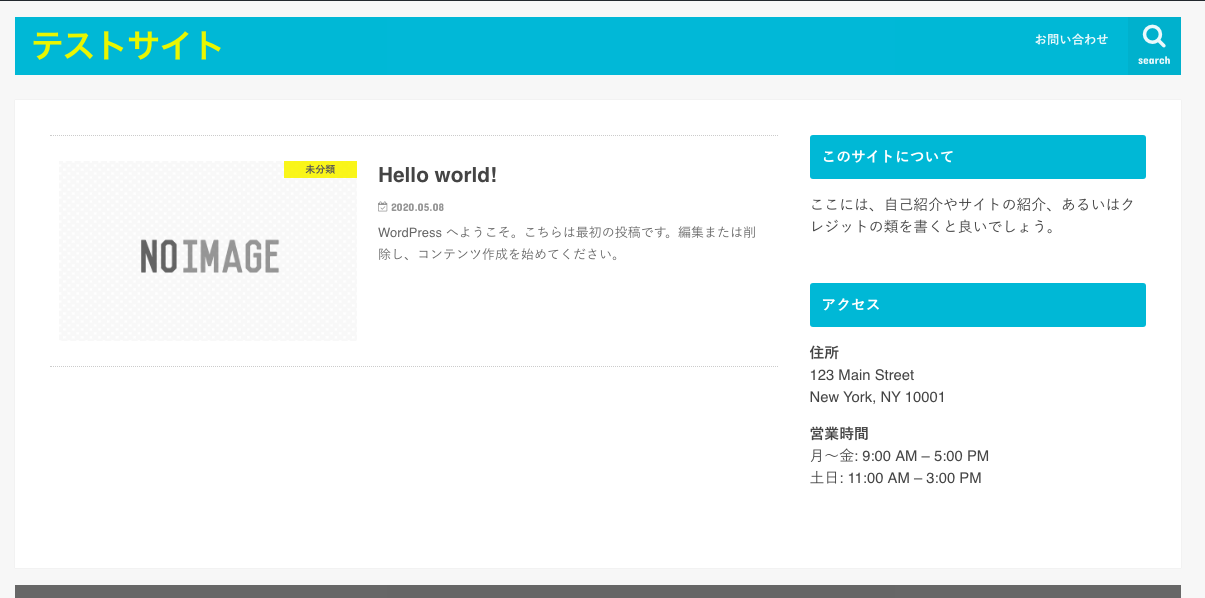
こちらで有効化完了しました。実際にサイトを表示してみましょう。

ライムス的には、新規サイトにSTORK19のテーマを入れるだけで、今後どのようにカスタマイズしていくかワクワクしてきます♫
STORK19の使い方やカスタマイズの方法は、STORK19の公式サイトに詳細に説明されていますのでこちらを確認しながら色々カスタマイズしてみてくださいね。