
こんにちは、ライムスです(*^^*)
現在進行系でゴリゴリのアドセンサーとして複数のサイトを運営しつつ、アドセンスの稼ぎ方に特化した「アドセンスクエスト」というコミュニティーを運営しています。


目次
はじめに
今回はWordPress初心者さんにブログを運営する時、これだけは知っておいてもらいたいということを3つ紹介させて頂きます。
紹介する内容は下記の3つです。
- WordPress記事投稿の設定
- ブログでの画像使用方法
- 使い方を覚えておきたい2つのタグ
どれも基本的なことですが最初に間違った方法でブログを運営してしまうと、後で気が付いた時に修正するのがとても大変なので、WordPress 初心者さんは必ず確認しておいて下さいね。
また、現在ワードプレスのバージョンが変わりまして、クラシックエディターからブロックエディターという使用に変更になりました。
今の所、クラシックエディターの方が使いやすいので、当記事では旧バージョンのクラシックエディターで解説していきます。
WordPress記事投稿画面
記事タイトルの設定
SEOの効果を最大限引き出すために、タイトルの文字数を考慮して、タイトルタグを最適化することがポイントとなります。
PCのGoogle検索結果では、タイトルの文字数が「30~35文字程度」となります。
スマホのGoogle検索結果では、タイトルの文字数が「36~41文字程度」となります。
このことから、PCとスマホの両方のデバイスに同時に対応するためにタイトルの文字数を「35文字以内」を目安にしながら、タイトルタグを最適化するとよいでしょう。
入力が完了したら下にパーマリンク(記事 URL)が表示されるので、『編集』をクリックしてパーマリンクの設定も行いましょう。
パーマリンクは記事に関連する単語を入力する様にして下さい。
※必ず半角英数字!
例:リンゴの記事を書いている場合 →『apple』,『ringo』など。

エディタ(記事内容を入力する場所)について
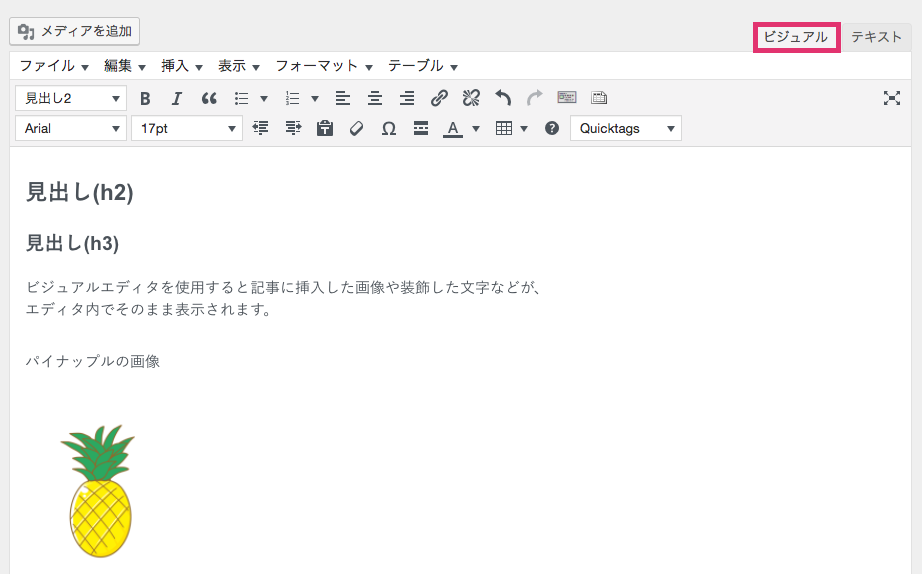
ビジュアルエディタを使用すると記事に挿入した画像や装飾した文字などが、エディタ内でそのまま表示されます。
初期状態だとこのモードが表示されるようになっています。

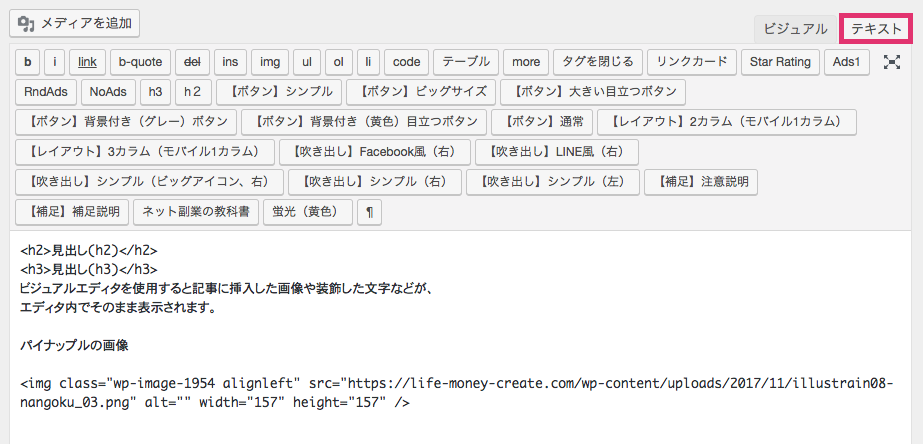
テキストエディタを使用すると記事に挿入した画像や文字装飾など、使用したタグのコードが表示されます。
右上の『テキスト』という箇所で切り替えが可能です

一見ビジュアルエディタの方が簡単で使いやすそうに見えますが、実際はタグの編集と確認がすぐに行えるテキストエディタの方が便利です。
どちらを使って記事を書いても問題はありませんが、慣れてしまえばテキストエディタの方が記事を編集するスピードが早いので、この教科書を実践する方はテキストエディタを使用していきましょう!
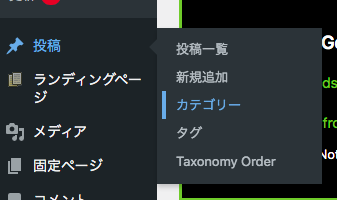
カテゴリーの設定
カテゴリーの一覧からカテゴリーを選択して、記事のカテゴリー分けを行います。
カテゴリーの一覧に適するカテゴリーがない時は、『+新規カテゴリーを追加』をクリックして、 新しいカテゴリーを設定して下さい。
記事の内容によってカテゴリー分けすることで、読者さんが記事を探しやすくなります。
どの記事にも必ず設定しておきましょう。

また、記事数が多い場合など、カテゴリーにこだわりたい場合は、先にカテゴリーを作成することをおすすめします。
ダッシュボードの「投稿」→「カテゴリー」から、カテゴリーをどんどん作成していくことができますよ。

アイキャッチ画像の設定
アイキャッチ画像とはブログのトップページやSNSで拡散された時などに、記事名と一緒に表示される画像のことです。

アイキャッチ画像を設定すると記事タイトルだけでなく、画像でもネットユーザーの気を引くことが出来るので、結果ブログのアクセスが増えやすくなります。

カテゴリーの設定と同様で、どの記事にも必ず設定するようにしましょう。
(※画像の使用については下記に解説あり)
投稿する
上記の設定を全て行って記事が完成したら、『公開』をクリックで投稿が完了します。
あと、『プレビュー』をクリックすると、実際にに投稿した画面が表示されるので、これで確認しながら記事を書くようにしましょう。
『プレビュー』を使いながら記事を書けば、テキストエディタでも記事の状態を確認できて便利ですよ。

サイトでの画像使用について
記事に画像を挿入する時の設定
記事投稿画面を開いたら記事を挿入したい箇所にカーソルを合わせ、『メディアを追加』をクリックして下さい。

『ファイルをアップロード』で投稿したい画像をアップロードします。
(※過去にアップロードした画像を使用したい時はメディアライブラリから選択)
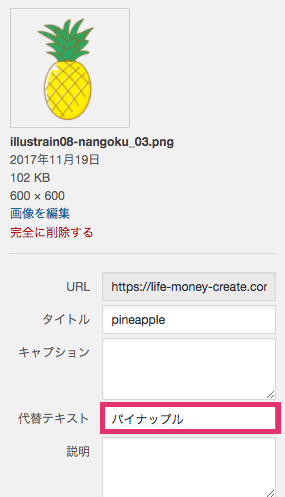
画像をアップロードしたら記事に挿入する前に設定を行います。
『代替テキスト』に投稿する画像が何の画像なのか分かる様にテキスト入力します。
画像が表示されない状況で代わりに表示される説明文なので基本は設定しておきましょう。
それと『リンク先』は必ずなしにするようにして下さい。

全て設定が完了したら『投稿に挿入』をクリックで記事に画像を挿入します。

画像のサイズを編集する際は、「画像を編集」よりサイズの縮尺変更ができます。


元々の画像サイズより小さくする変更なら何も問題はありませんが、元サイズより大きく変更すると画像が拡大されてぼやけるので気を付けて下さいね。
画像の著作権
ブログに使用する画像はフリー素材と自分のオリジナルの画像だけです。
それ以外の画像は著作権や肖像権に触れる可能性があるので絶対に使用しないで下さい。
よく掲示板などで『テレビや動画のキャプチャー画像』,『雑誌やマンガの内容を映した画像』,『他人が作成した絵や写真』を見かけますが、これらは全て著作権や肖像権を侵害しているサイトです。
画像1つにもちゃんと権利があり勝手に使用するのは許されていませんので、ブログに使う画像はネットから適当に選ばないようにしましょう!
「そういう画像を使っているブログ沢山あるよ!」と言いたい方もいるかもですが、それはあまりにも違反している人が多いので黙視されてしまっているだけです。
決して画像の無断転記が許されているわけではありません。
「本当はいけないことだけど皆がやっているから…」なんて絶対ダメですよ!
ルールを破ると後で痛い目をみる可能性もあります。(アドセンスアカウント停止など)
インターネットの著作権はとても厳しく驚いてしまうかもですが規則は規則。
ちゃんと守って健全なブログ運営を心がけましょう!
『アドセンスは清く正しく楽しんで』ですよ(*^^*)
商用利用可の無料素材サイト
私が実際によく使用している無料素材サイトを紹介しておきますので、ブログに使う画像を探す時に参考にしてみて下さい。
PAKUTASO/ぱくたそ
http://www.pakutaso.com/
写真 AC
http://www.photo-ac.com/
イラスト AC
http://www.ac-illust.com/
Pixabay
http://pixabay.com/
イラストレイン
http://illustrain.com/
いらすとや
http://www.irasutoya.com/
プロカメラマンのフリー写真素材
http://pro.foto.ne.jp/
無料素材サイトで検索してもなかなか使いたい画像が見つからない場合は、グーグル画像検索で『〇〇 無料素材』と検索すると画像が沢山表示されるので、その中から無料素材の画像を探してみるのもオススメです。
使い方を覚えておきたい2つのタグ
blockquote タグ
blockquote タグは他サイトや文献の文章を引用する際に使用するタグです。
引用した文章を blockquote タグで囲むことによって、検索エンジンと読者さんにその文章は引用したものだと伝えられます。
文章を引用したのに blockquote タグを使用しないと無断転記だと勘違いされ、ブログの評価を落とすことになるので文章を引用したら必ず設定を行いましょう。
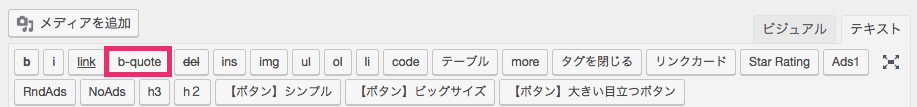
blockpuote タグはテキストエディタ上部タグ一覧の『b-quote』で挿入できます。
(※ビジュアルエディタの場合は『引用』を選択)

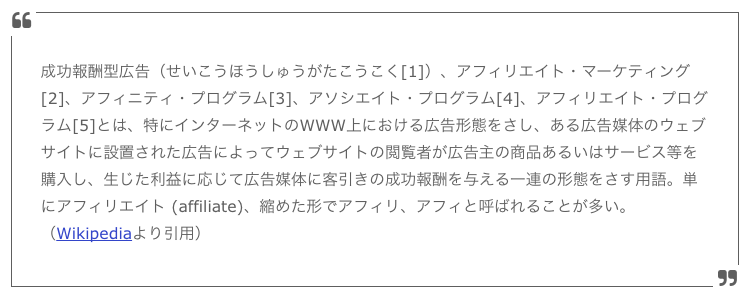
記事を確認すると blockquote タグで囲んだ引用テキストが装飾されています。
(※装飾のデザインはテンプレートによって異なります。)

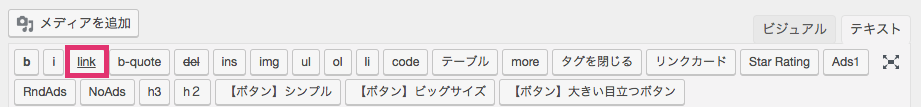
linkタグ
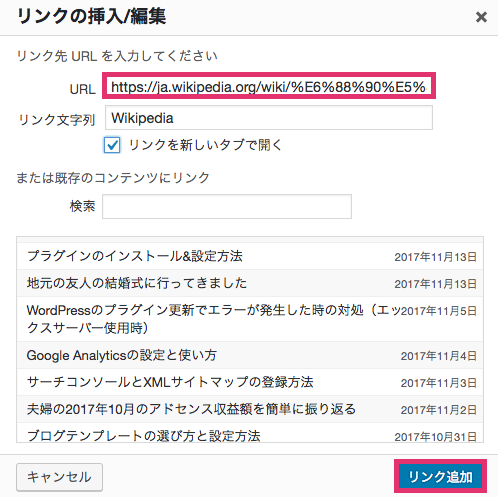
linkタグは、記事内に上記のWikipedia引用のように、文字の箇所に飛ばしたいページのURLを入れる際に使用します。

リンク先URLに、飛ばしたい先のURLをコピーして貼り付けます。

WordPress運営の基礎は以上になります。
他にも、細かい設定などはいくつもありますが、いきなりは全ては覚えられないので、まずは実際に記事を書いたりしてやりながら覚えていきましょう!












