
こんにちは、ライムスです(*^^*)
現在進行系でゴリゴリのアドセンサーとして複数のサイトを運営しつつ、アドセンスの稼ぎ方に特化した「アドセンスクエスト」というコミュニティーを運営しています。


Googleアナリティクスで「新規プロパティ」を追加する方法
まず、Google Analyticsの公式HPにアクセスします。
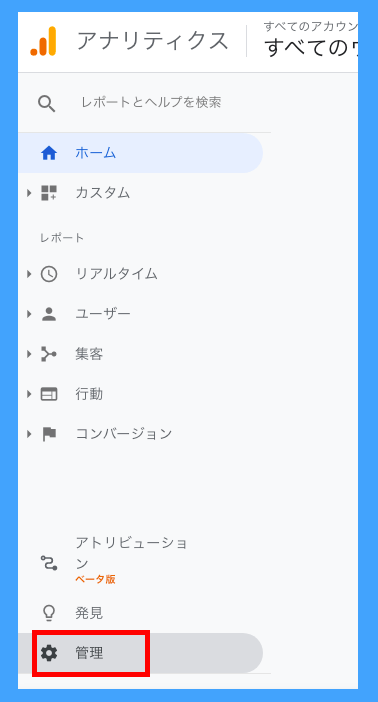
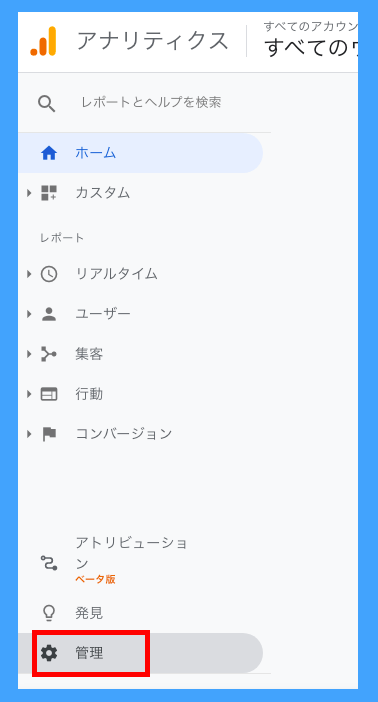
「管理」をクリック。

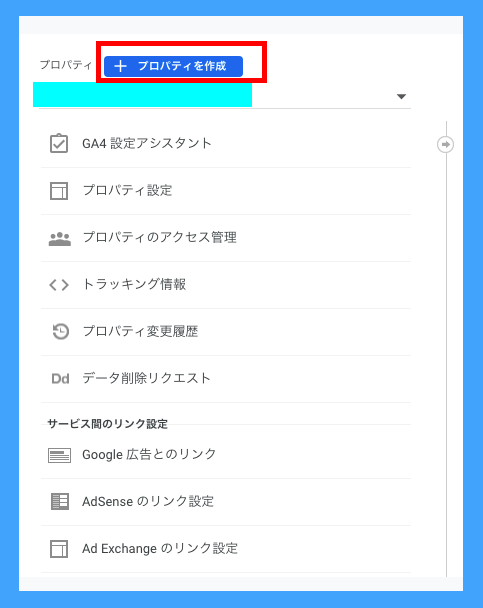
「プロパティを作成」をクリック。

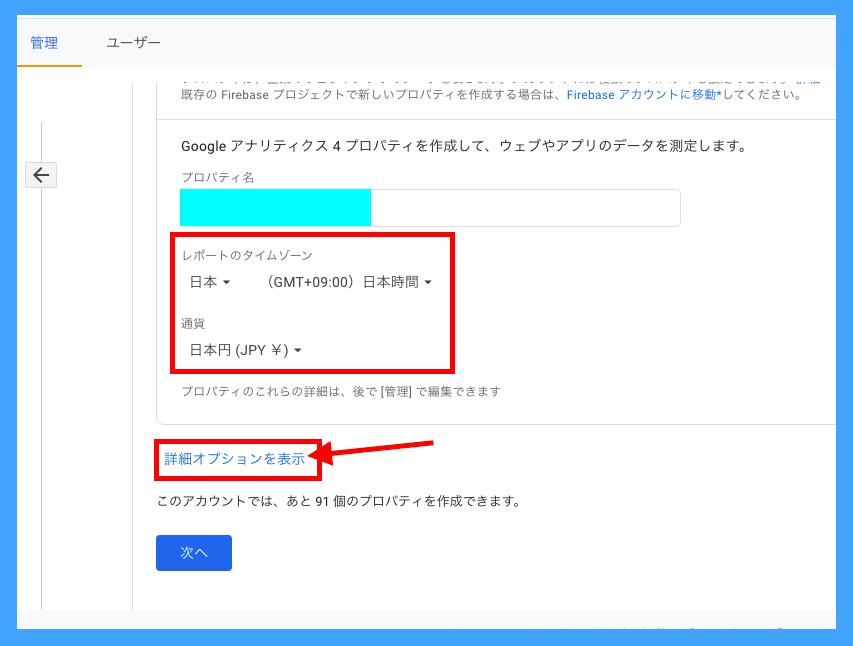
「プロパティ名」を入力します。ボクの場合はサイト名にしています。

「レポートのタイムゾーン」「通過」をそれぞれ「日本」を選択。「詳細オプションを表示」をクリック。

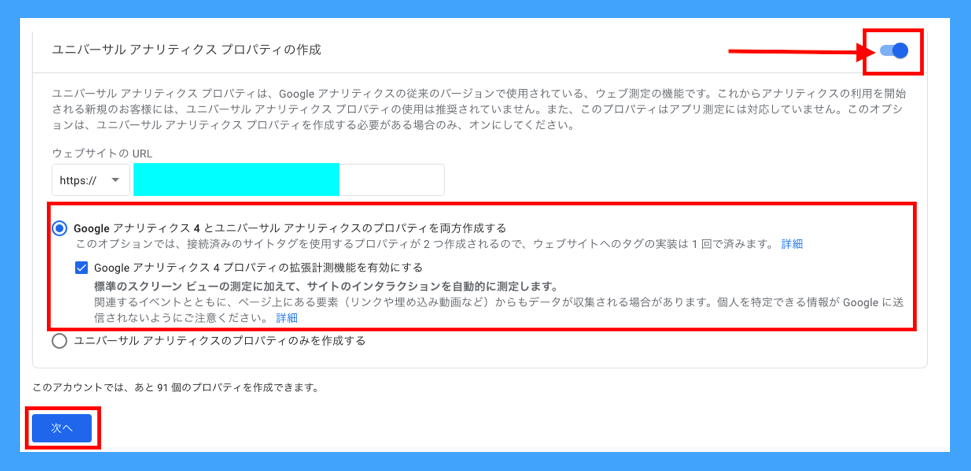
右上の、「ユニバーサルアナリティクスプロパティの作成」を「オン」にしましょう。
「Googleアナリティクス4とユニバーサルアナリティクスのプロパティを両方作成する」にチェックをし、「次へ」をクリック。

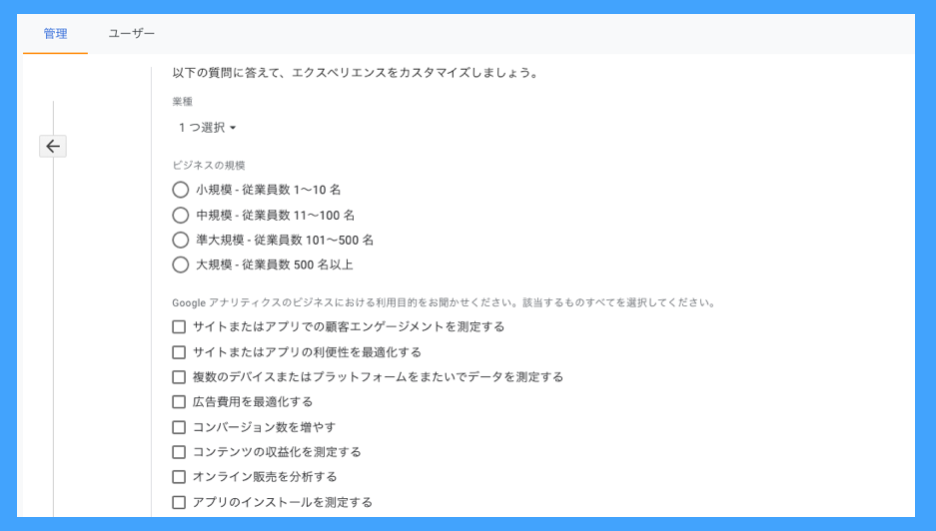
「ビジネスの規模」「利用目的」にチェックし、「作成」をクリック。

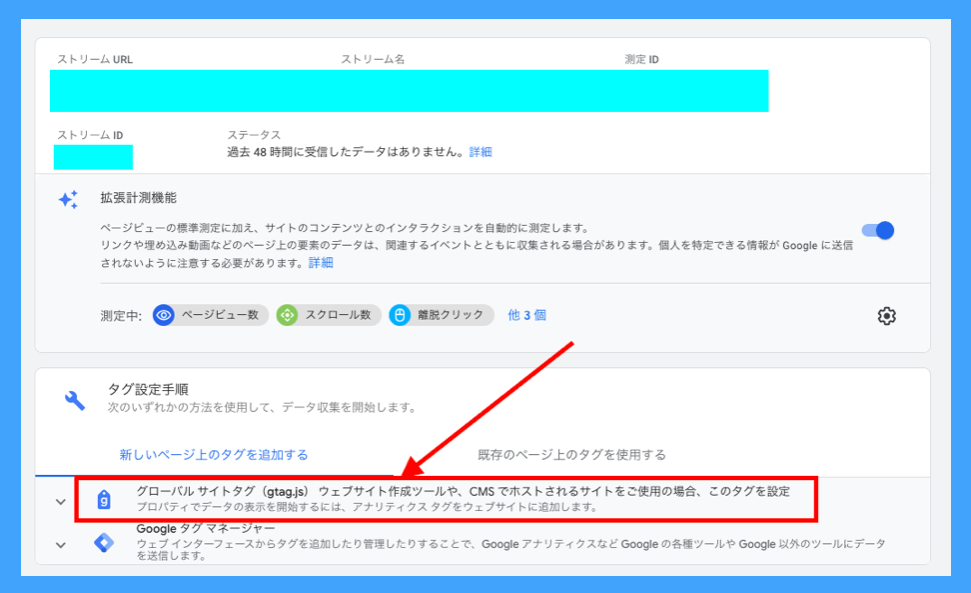
すると、このような画面が出てきます。まずは、最新バージョンの「GA4アナリティクス」を設定していきましょう。

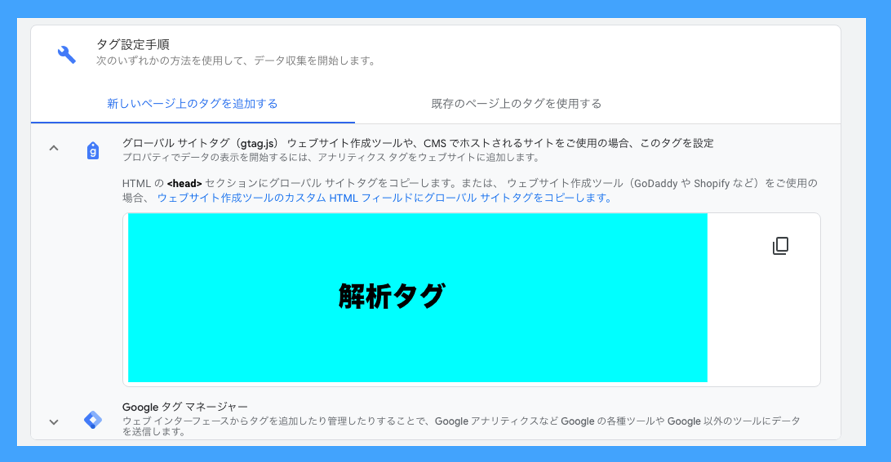
「グローバル サイトタグ(gtag.js)」をクリック。

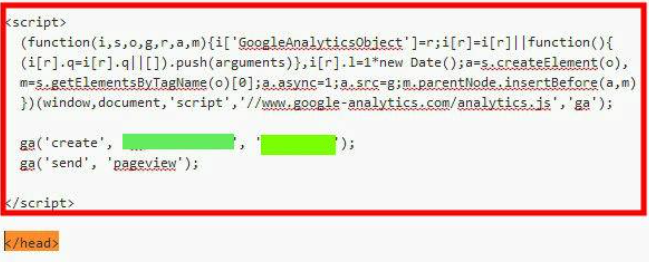
「解析タグ」が表示されるので、全て選択してコピーしてください。

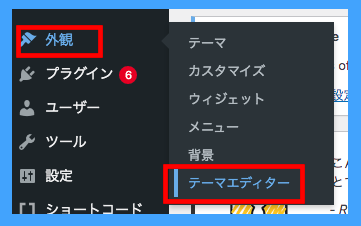
WordPressのダッシュボードから、「外観」⇨「テーマエディター」をクリック。

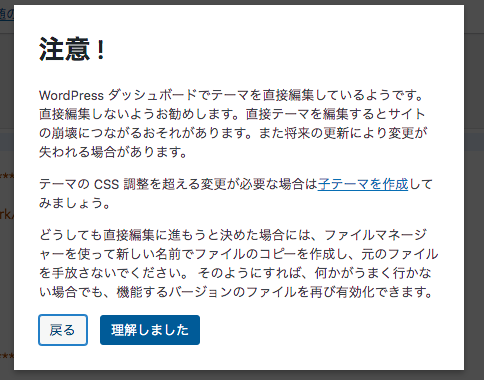
注意事項が出ます。「理解しました」をクリック。

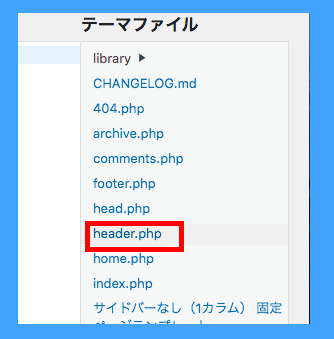
「header.php(テーマヘッダー)」をクリック。



トラッキングコード(解析タグ)を貼り付けたら『ファイルを更新』をクリック。「GA4アナリティクス」の設定は完了です。

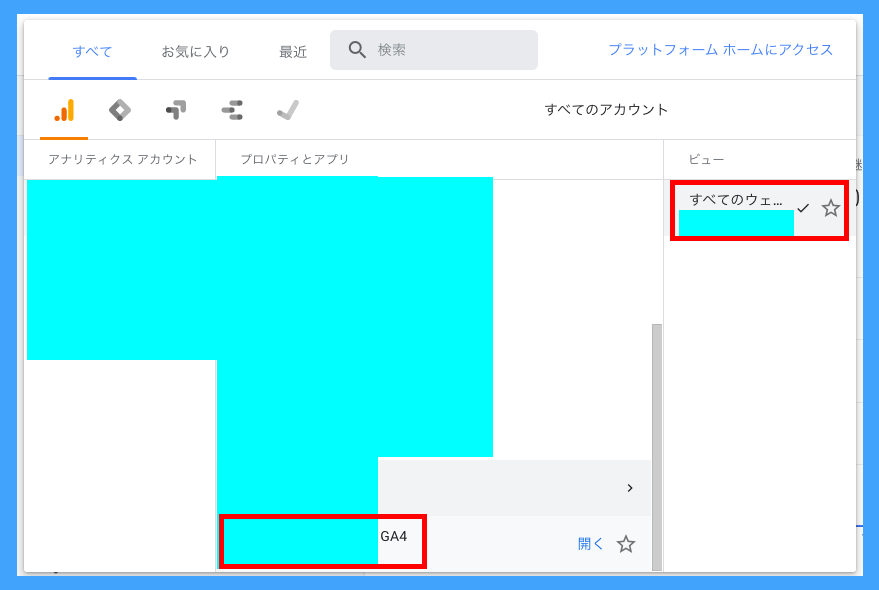
実際に、ちゃんと設定されたか動作確認をしてみましょう。「プロパティ名-GA4」を選択し、「すべてのウェズサイトのデータ」をクリック。

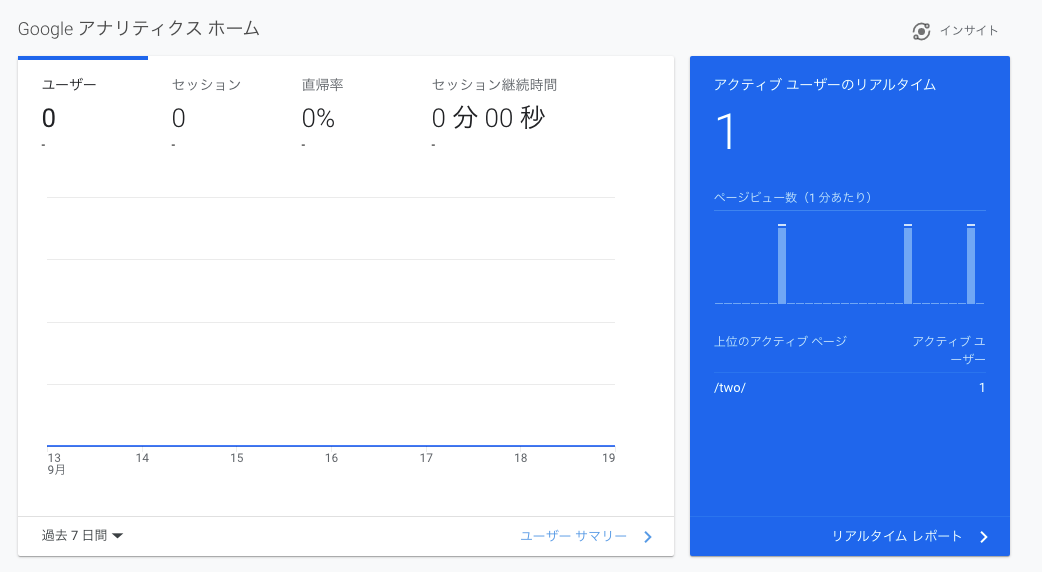
スマホやPCで新規プロパティに追加したサイトを開いた状態で、このように反映されていれば設定完了です^^

「UA(ユニバーサルアナリティクス)プロパティのコード埋め込み
現段階では、まだ最新バージョンの「GA4アナリティクス」の設定が完了しただけで、旧バージョンの「ユニバーサルアナリティクス(UA)」設定はまだできていません。
旧バージョンの「UA」も是非設定しておきましょう!
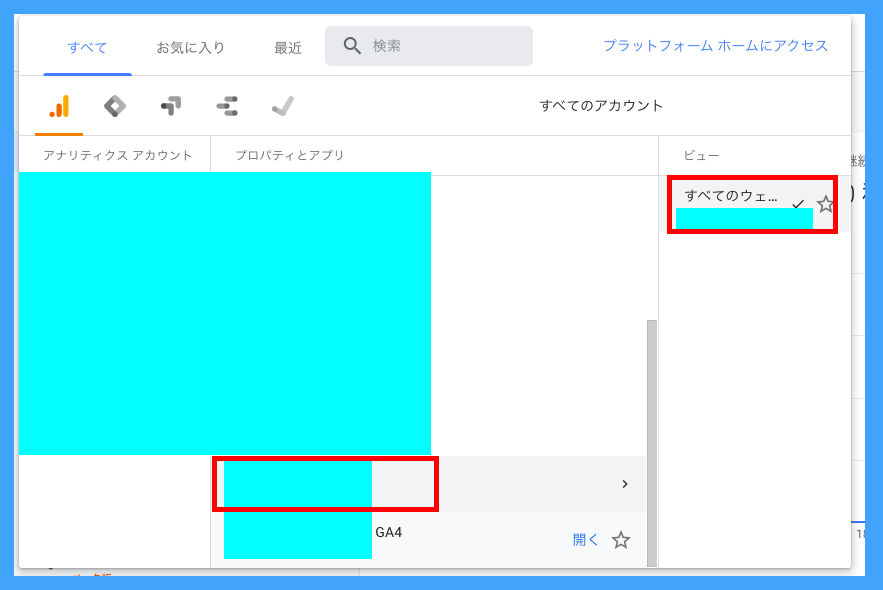
「UA-プロパティ名」を選択し、「すべてのウェズサイトのデータ」をクリック。

「管理」をクリック。

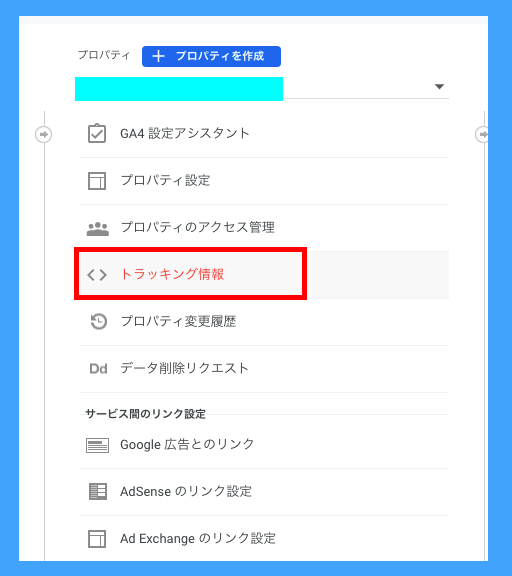
「トラッキング情報」をクリック。

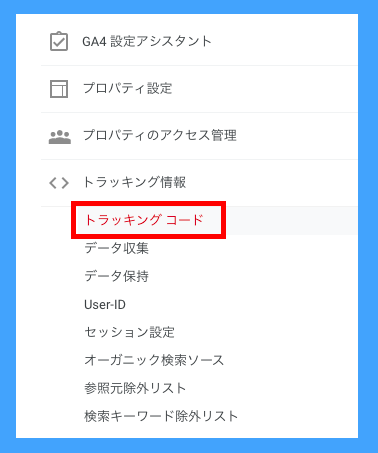
「トラッキングコード」をクリック。

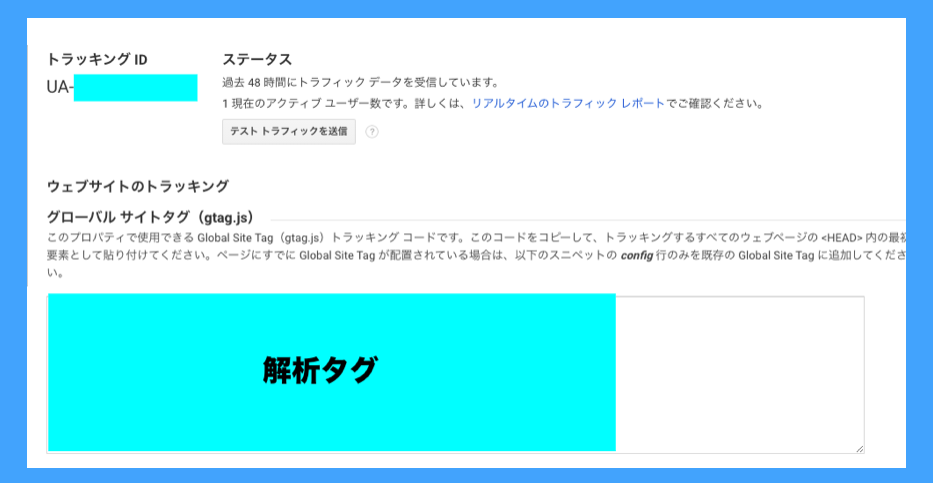
「解析タグ」が表示されるので、全て選択してコピーしてください。

「GA4アナリティクス」の解析タグを埋め込んだ時と同じ箇所に、「header.php(テーマヘッダー)」でトラッキングコード(解析タグ)を貼り付けたら『ファイルを更新』をクリック。

このように、サイトを閲覧した時にデータが反映されていれば「ユニバーサルアナリティクス(UA)」の設定も完了です。

テンプレートが『ストーク』を使用している場合
WordPressのテーマのテンプレートが、当サイトと同じように『ストーク』を使用している場合は、非常にシンプルです。
「UA-」から始まるトラッキングIDをコピーしたら、WordPressにアクセスします。

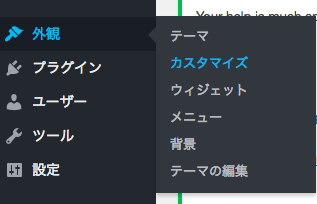
WordPressのダッシュボードから、外観⇨カスタマイズをクリック。

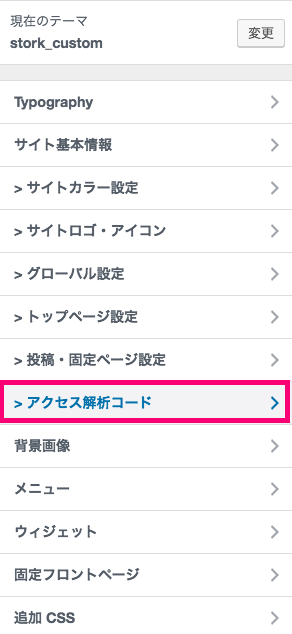
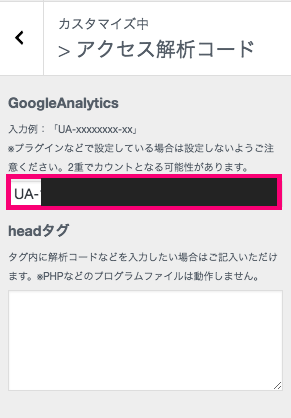
『アクセス解析コード』をクリック。

GoogleAnalyticsの項目にコピーした「UA-」から始まるトラッキングIDを貼り付けます。

【保存】をクリックすれば、WordPressとGoogleアナリティクスの紐付けが完了します。












