こんにちは、ライムスです(*^^*)
現在進行系でゴリゴリのアドセンサーとして複数のサイトを運営しつつ、アドセンスの稼ぎ方に特化した「アドセンスクエスト」というコミュニティーを運営しています。
今回は、『Pz-LinkCard』というプラグインを使って、WordPressでリンクカードを作る方法について解説します。
リンクカードを作ることによって、内部リンクを読者さんに目立たせることができます。
ぼくのブログでも、リンクカードはよく用いています。
例えば、こんな感じです。
どうですか?普通の内部リンクよりも目立ちますよね^^笑
それでは、順番にWordPressでリンクカードを作る方法を解説していきますね!
WordPressでリンクカードを作る方法
WordPressの管理画面から、プラグイン⇨新規追加で『Pz-LinkCard』のプラグインを検索し、有効化しましょう!

有効化できたら、『設定』⇨『Pzカード設定』から、設定をしていきます。
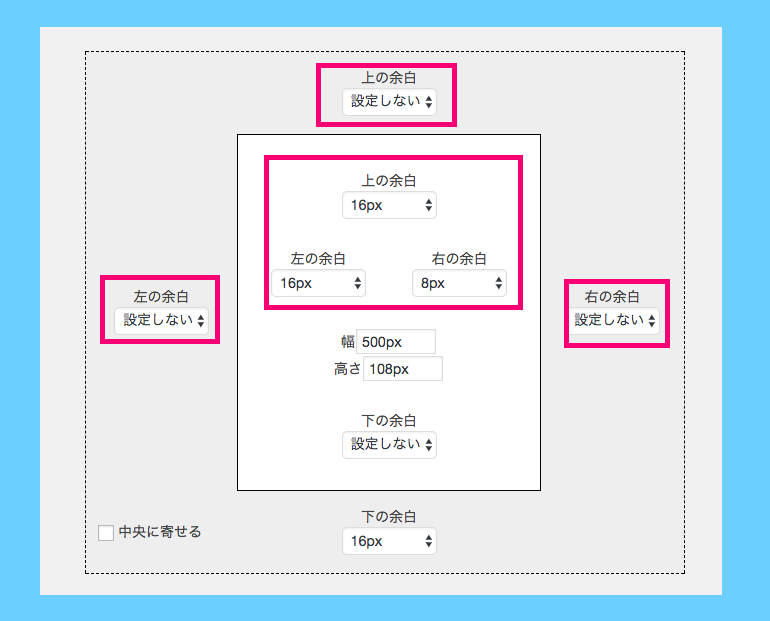
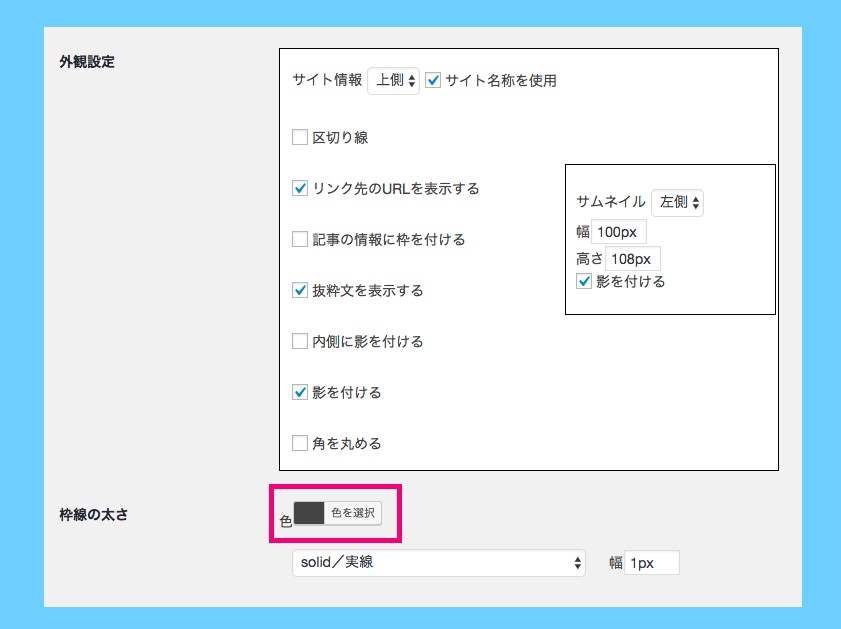
『Pz-LinkCard』で、初期設定から変更している点は赤枠の箇所だけです。
ぼくと同じようにリンクカードを設定する場合は、画像のように設定をしてください。

枠線の太さの色は、『#444444』で設定しています。

サイト情報の色は、『#4eacd1』
タイトルの色は、『#111111』に設定しています。

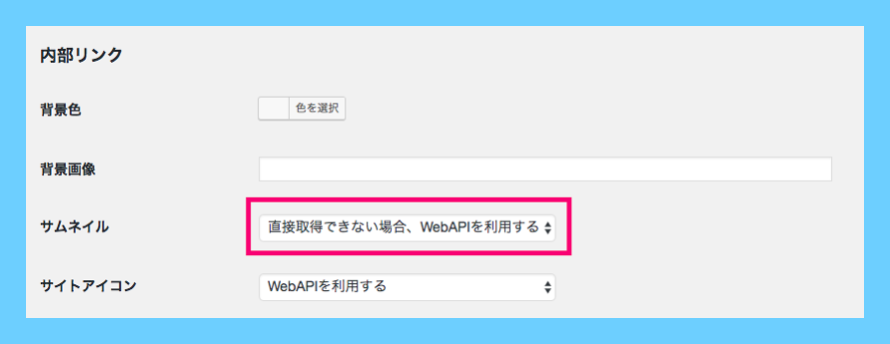
内部リンクのサムネイルは、『直接取得できない場合、WebAPIを利用する』を選択しています。

これら以外は、設定としてはいじっていません。
赤枠のように設定ができましたら、『変更を保存』してください。
以上で設定は完了になります。
『Pz-LinkCard』の使い方
それでは、実際に『Pz-LinkCard』を使ってみましょう。
まずは、このように、内部リンクのURLをテキストで入力します。
そして、このようにカーソルで囲みます。
『Pz-LinkCard』を有効化すると、テキストに『リンクカード』という項目がありますので、カーソルで囲った状態でクリックします。

そうすると、このようになります。こちらで完了です!
実際にはこのようになります。
以上で、WordPressでリンクカードを作る方法!Pz-LinkCardの使い方については終わりです。