こんにちは、ライムスです(*^^*)
現在進行系でゴリゴリのアドセンサーとして複数のサイトを運営しつつ、アドセンスの稼ぎ方に特化した「アドセンスクエスト」というコミュニティーを運営しています。


目次
はじめに

『サーチコンソール』とは、Googleが提供している無料ツールになります。
昔は名称がウェブマスターツールだったのですが、数年前に名前が変更され『サーチコンソール』に変わりました。
サーチコンソールを使用することにより、サイトへのクロール(巡回)のリクエストができたり、サイトマップを登録出来たり、手動によるウェブスパム対策やセキュリティー問題などを確認できたりします。
サーチコンソールはSEO対策には必須ツールですので確実に登録しましょう!
Googleサーチコンソールの登録方法

まずは、Googleサーチコンソールにアクセスして下さい。


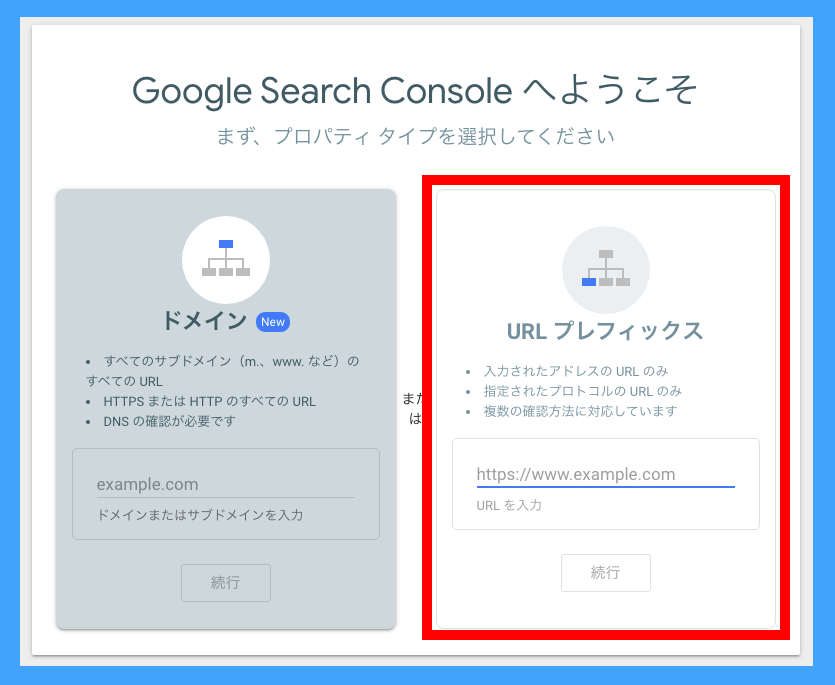
Googleアカウントでサーチコンソールにログイン出来たら、『URLプレフィックス』に『サイトのURL』を入れてください。

サイトのURLが入力できたら『続行』をクリックしましょう。

『確認状態をチェックしています』となります。

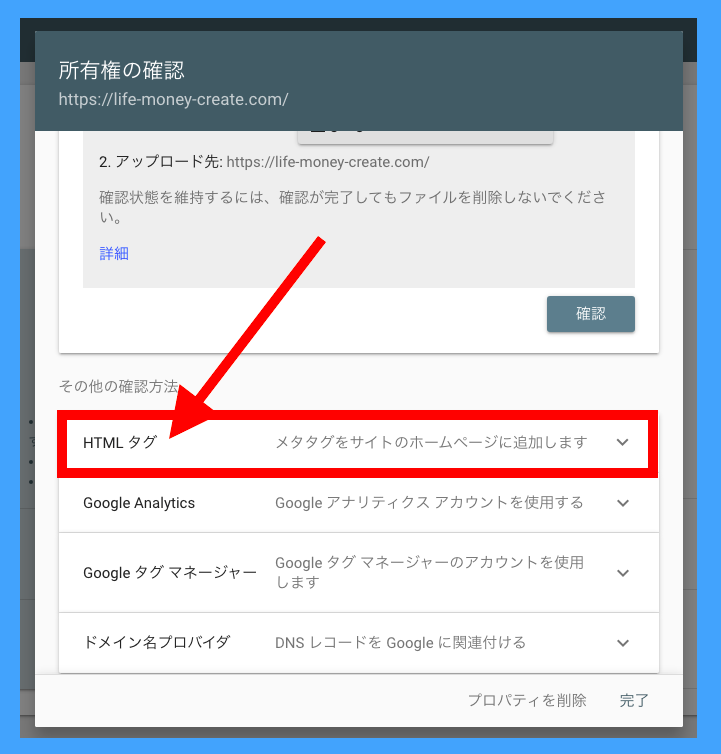
『所有権の確認』の画面に変わります。

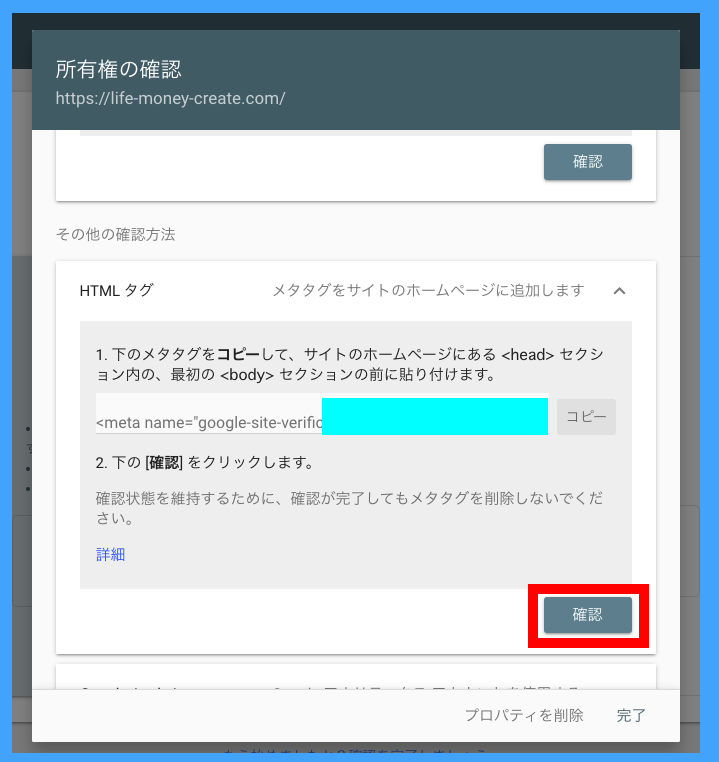
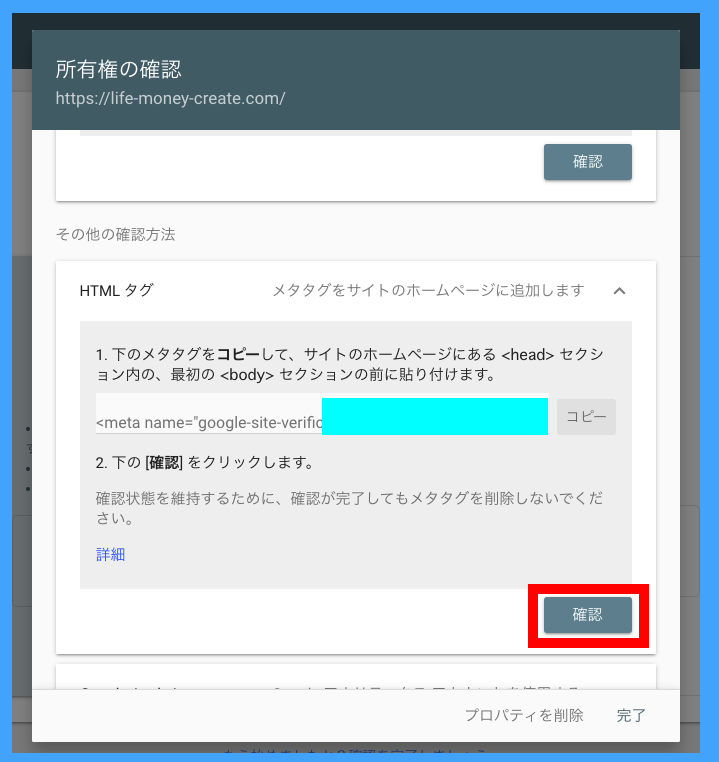
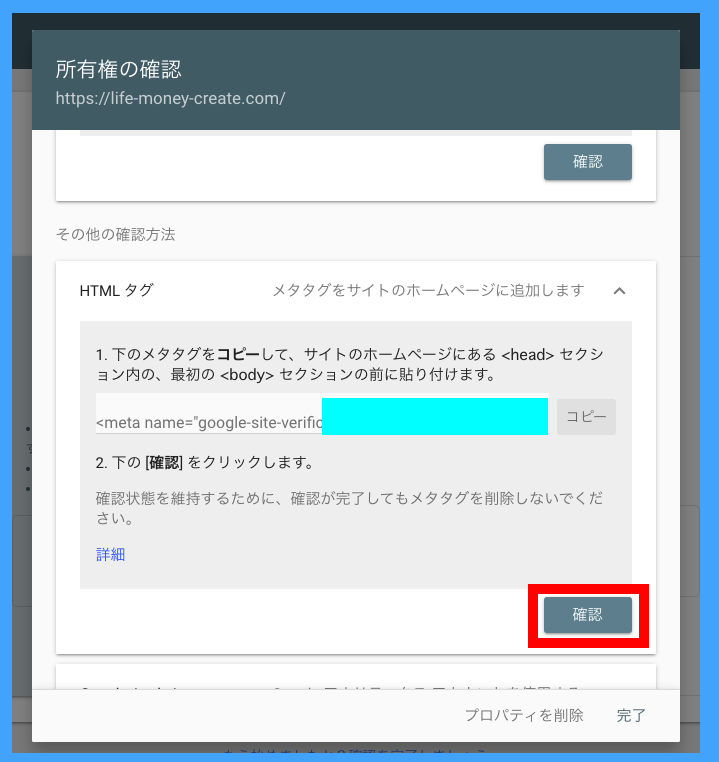
少し下に画面をスクロールし『その他の確認方法』の『HTML タグ』をクリックして下さい。

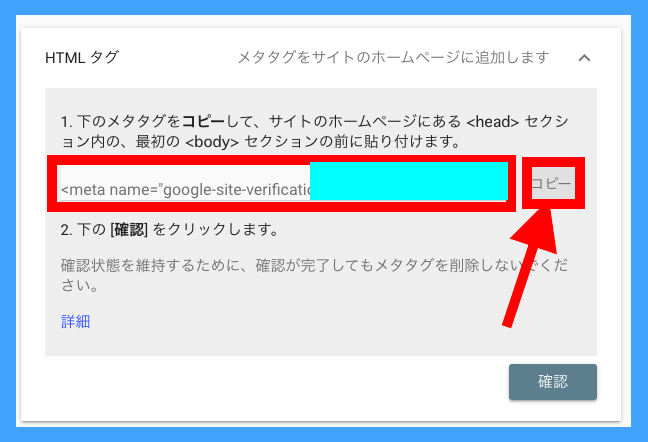
すると、メタタグが表示されますので右横の『コピー』をクリックしましょう。


また、メタタグをサイトに設置する方法を複数あるのですが、ここでは3つご紹介します。一番やりやすい方法でやってみて下さいね。
『テーマエディター』で所有権を確認する方法
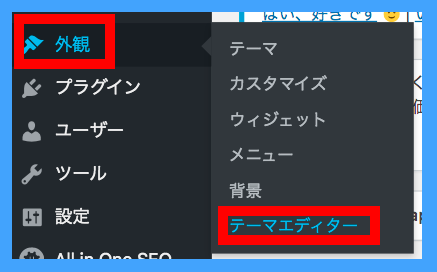
ワードプレスのダッシュボードに入り『外観』→『テーマエディター』をクリック。

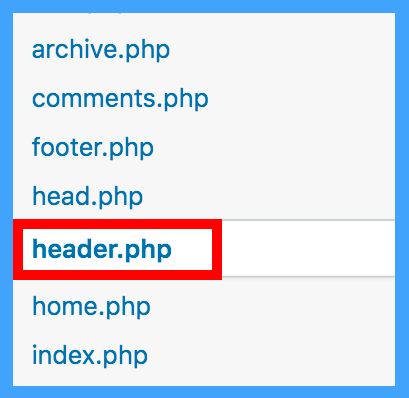
右側の『header.php(テーマヘッダー)』をクリックしましょう。



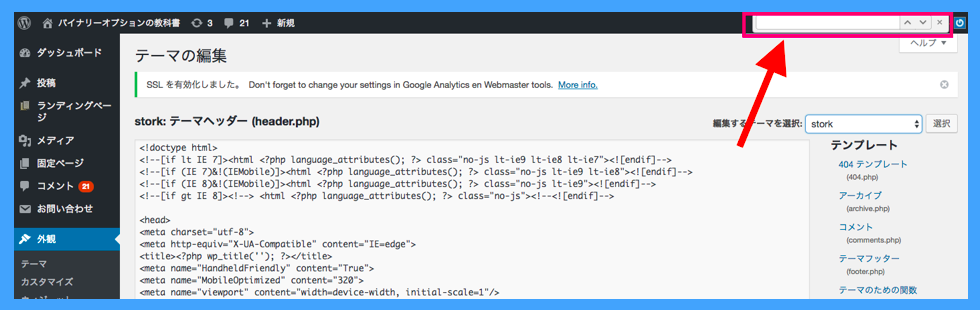
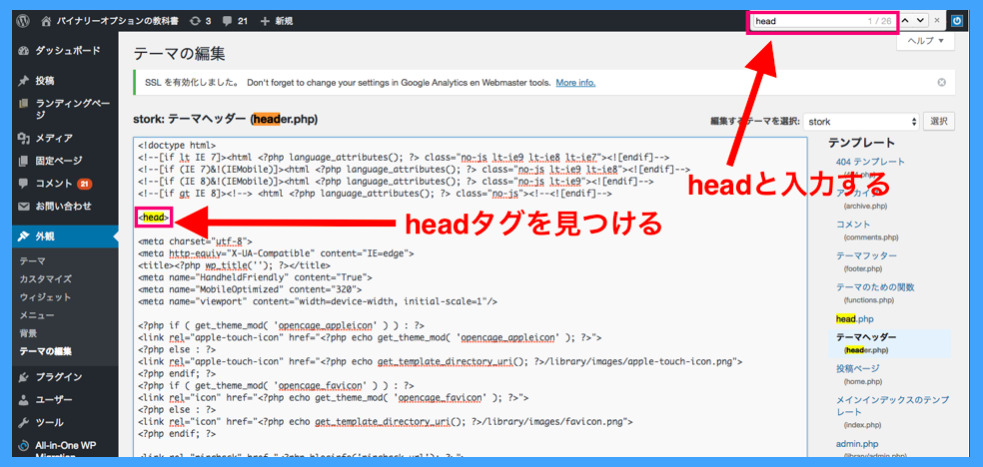
検索窓に『head』と検索をすると、黄色くhead部分が表示されますので、『head直下』に先ほどサーチコンソールで取得したmetaコードを貼り付けて下さい。


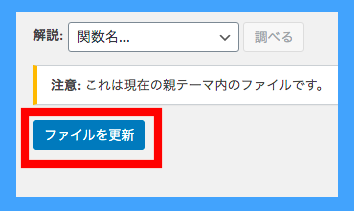
貼り付け終わったら、一番下にスクロールし『ファイルを更新』をクリックして変更を保存しましょう。

先ほどのサーチコンソールの画面に戻り『確認』をクリックします。

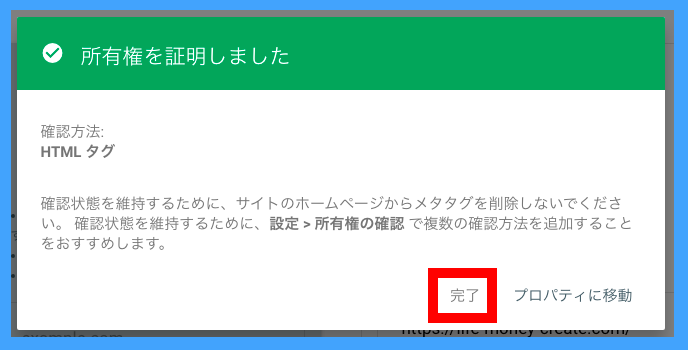
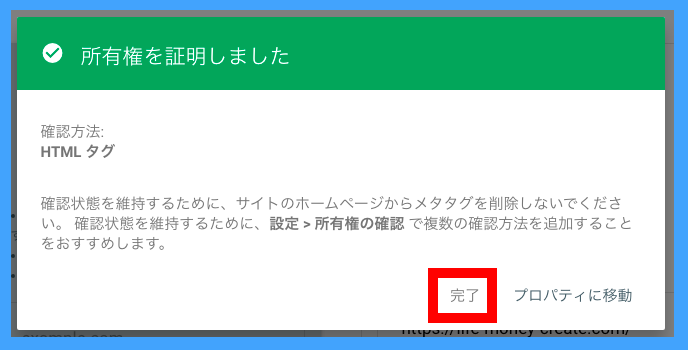
正しくメタタグの設定ができると『所有権を証明しました』という画面になります。

『STORK』で所有権を確認する方法

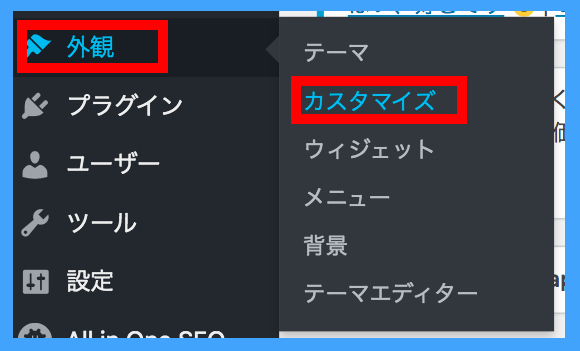
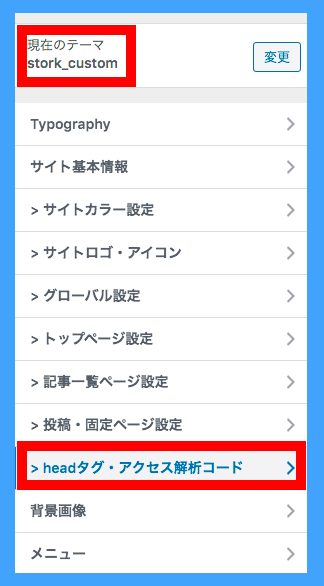
ワードプレスの『外観』→『カスタマイズ』をクリックしましょう。

『headタグ・アクセス解析コード』をクリックしましょう。

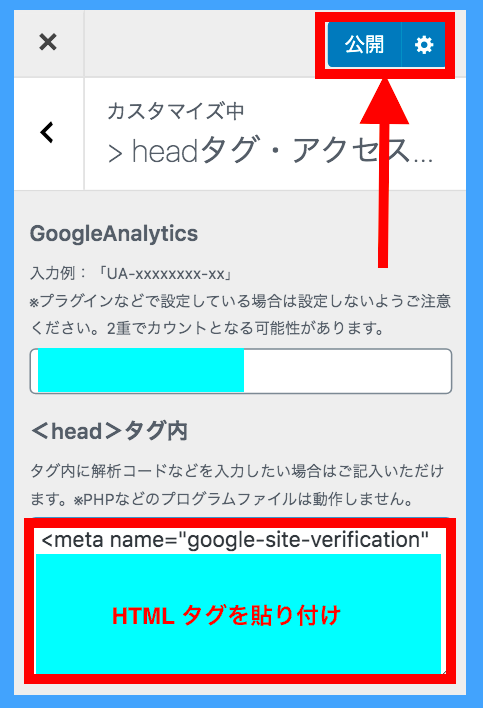
<head>タグ内に、コピーしたメタタグ(HTMLタグ)を貼り付けて『公開』をクリックしましょう。

先ほどのサーチコンソールの画面に戻り『確認』をクリックします。

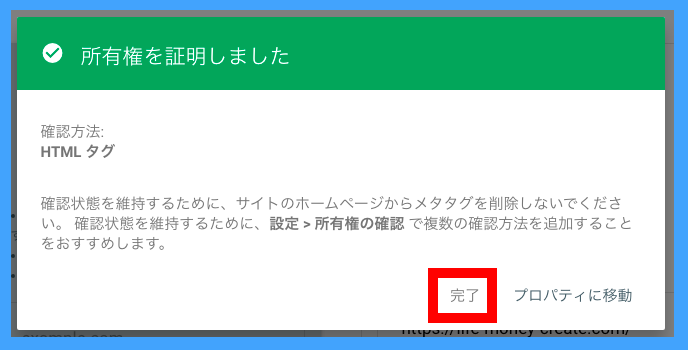
正しくメタタグの設定ができると『所有権を証明しました』という画面になります。

これでサーチコンソールの登録が完了しました。『完了』をクリックしましょう。
『All in One SEO』で所有権を確認する方法
『All in One SEO』という有名なプラグインでも、簡単にメタタグを設置できますよ。


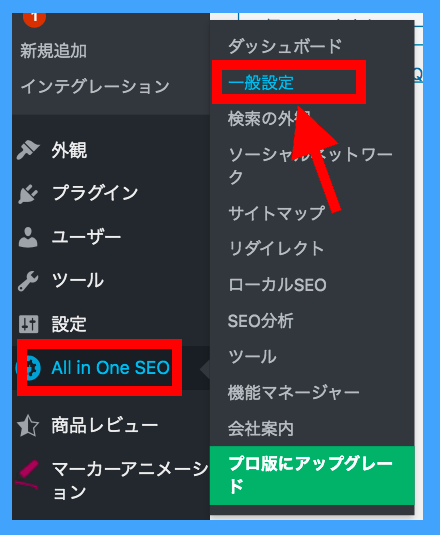
『All in One SEO』→『一般設定』をクリックしましょう。

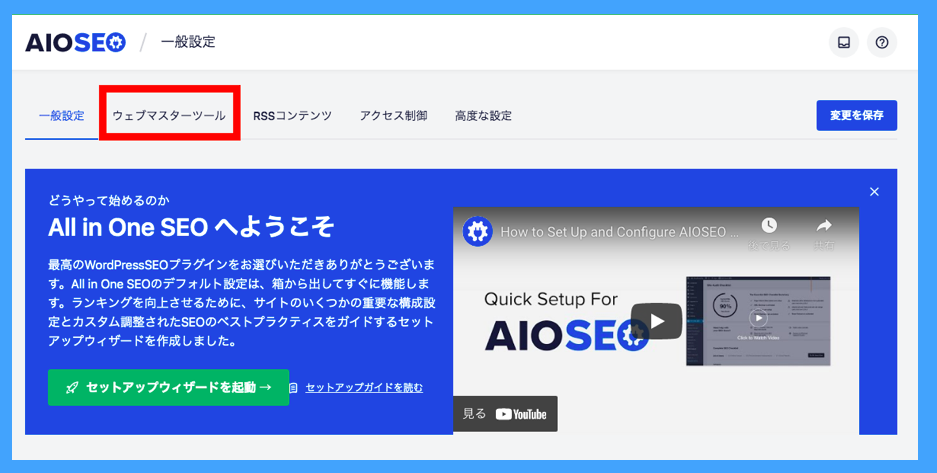
『ウェブマスターツール』をクリックしましょう。

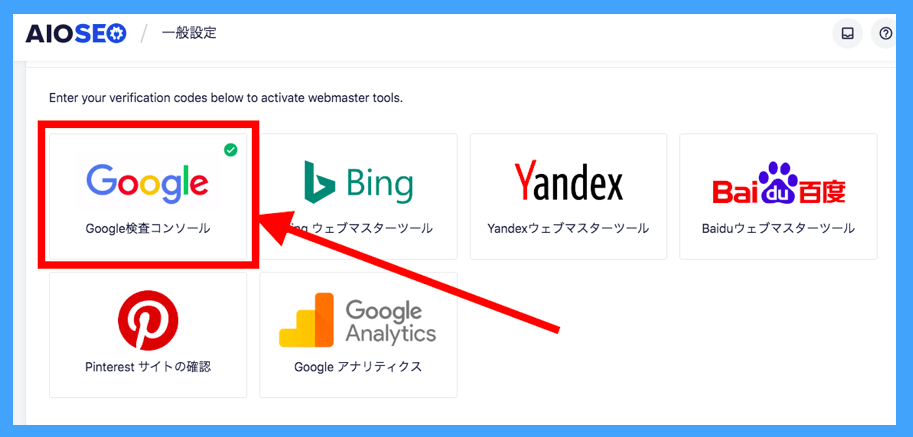
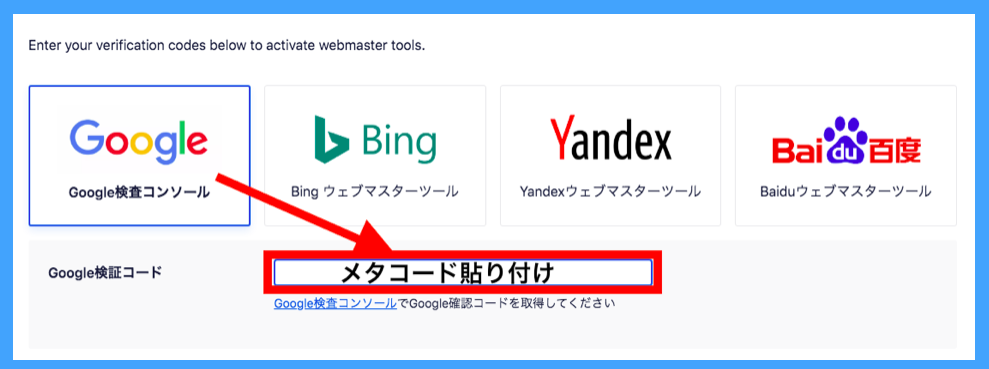
『Google検索コンソール』をクリックしましょう。

先ほどのサーチコンソールのメタタグを『Google検証コード』に貼り付けましょう。

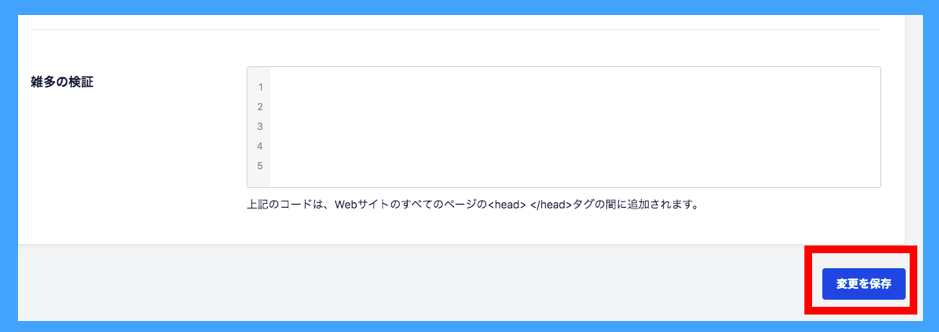
下までスクロールし『変更を保存』をクリックしましょう。

先ほどのサーチコンソールの画面に戻り『確認』をクリックします。

正しくメタタグの設定ができると『所有権を証明しました』という画面になります。

これでサーチコンソールの登録が完了しました。『完了』をクリックしましょう。
サーチコンソールが登録できない時の対処法

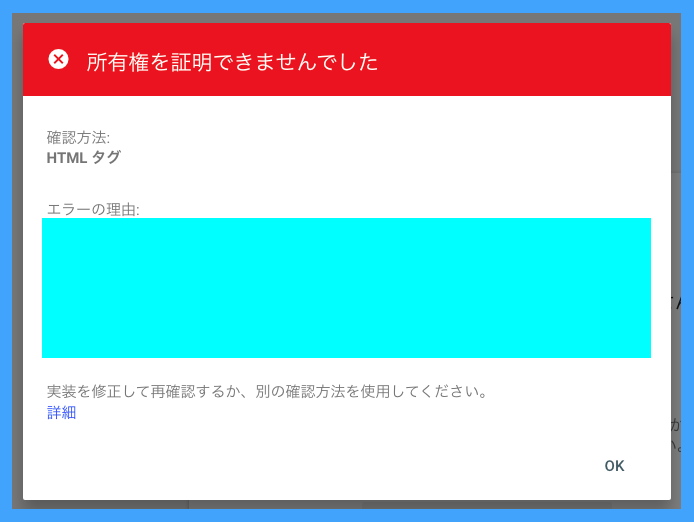
正しくメタタグを設定したのに、サーチコンソールで「所有権を証明できませんでした」と表示され登録できない場合があります。

こういう場合の対処法は、一旦サーチコンソールから『ログアウト』し再度『ログイン』してみて下さい。
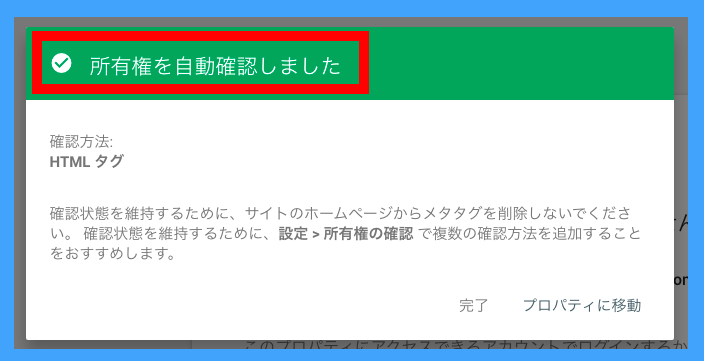
すると「所有権を自動確認しました」と表示され無事登録できます。

これでも登録できない場合は、設置場所が間違っている可能性があります。もう一度見直すか、別の方法を試すかしてみましょう。
サイトマップをサーチコンソールに登録する方法

先ほど登録をしたGoogleサーチコンソールを使い『サイトマップ』を送信しましょう。
サイトマップとは、サイトのトップページだけでなく、記事のURLもインデックスしてもらうための目次のようなものです。
サイトマップを作成して送信することにより、サイト上の全てのページをGoogleに知らせることができますし、記事を更新した後のインデックススピードも早くなります。
それでは、順番に手順を見ていきましょう。
STEP① サイトマップの作成
まずは、サイトマップを作成しましょう。

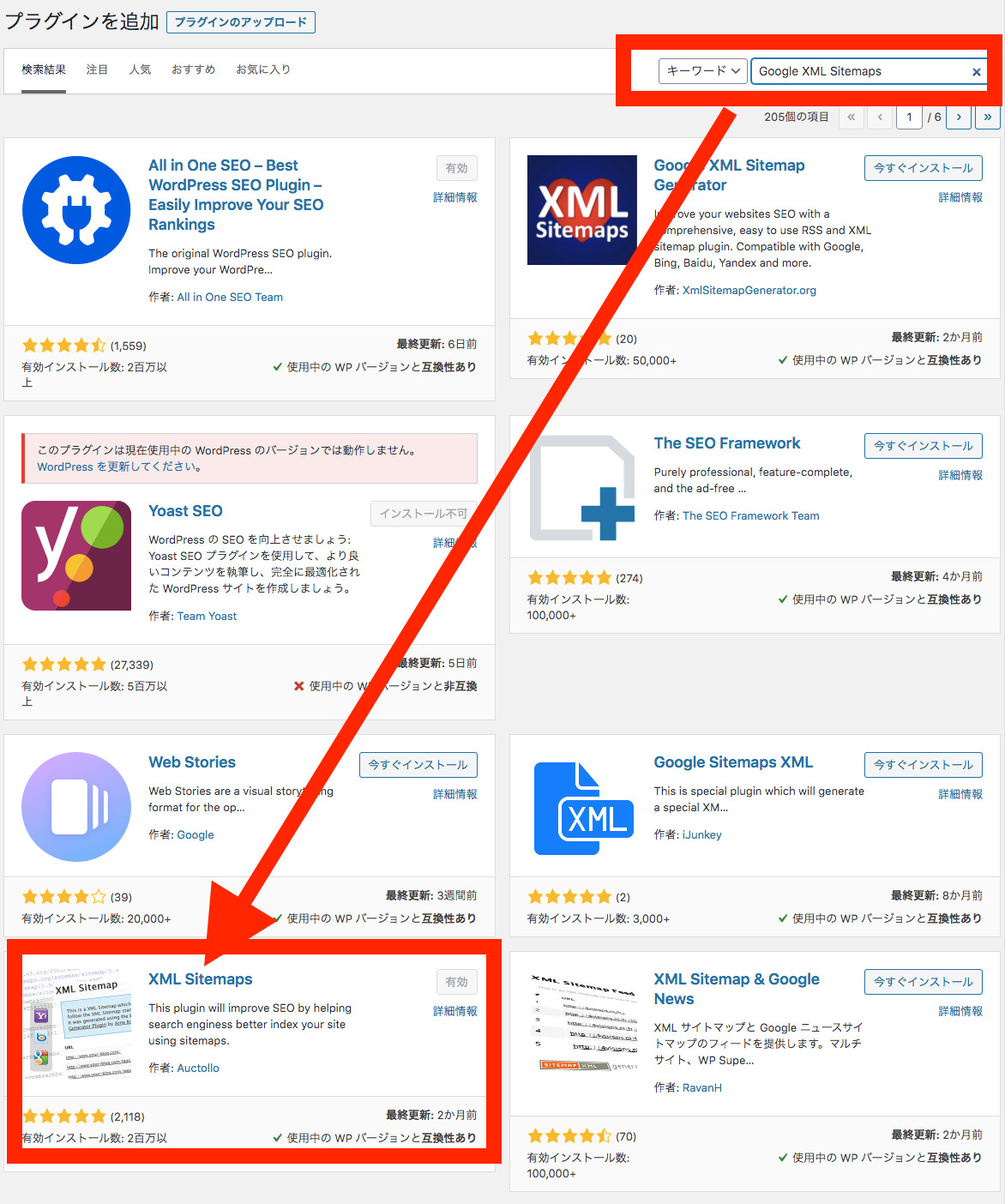
ワードプレスの管理画面から、『プラグイン』→『新規追加』→『Google XML Sitemaps』で検索して『有効化』するだけで完了です。

WordPress5.5からサイトマップが標準実装されましたが、更新日時が通知されていなかったり不十分な点もあるので『Google XML Sitemaps』は確実に入れておきましょう。
『All in One SEO』のサイトマップは無効化しておこう


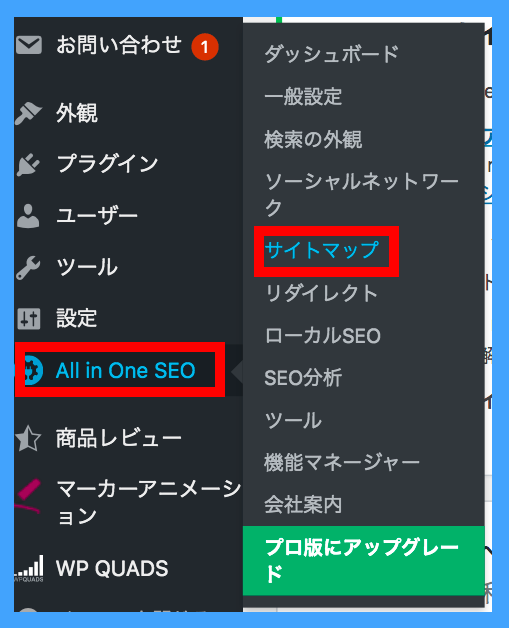
『All in One SEO』→『サイトマップ』をクリックしましょう。

『サイトマップ有効化』を『無効』にして『変更を保存』をクリックしましょう。

STEP② サーチコンソールにサイトマップを送信
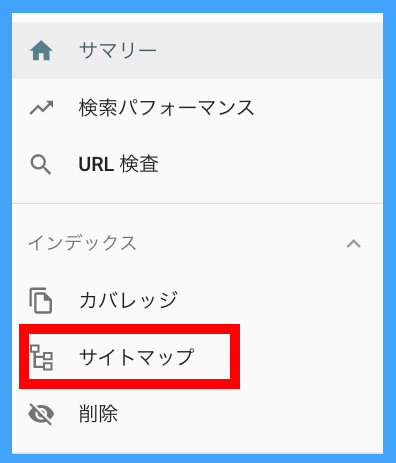
プラグインでサイトマップを作成したら、『サーチコンソール』にログインし『サイトマップ』をクリックしましょう。

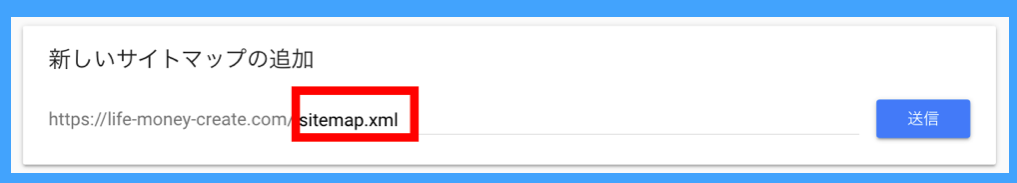
『sitemap.xml』と入力し『送信』をクリックしましょう。

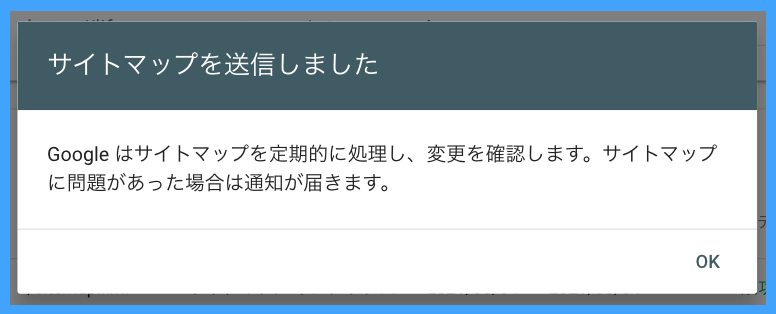
「サイトマップを送信しました」という文言がでますので『OK』をクリックしましょう。

『成功しました』というステータスがでれば完了です。


最後に
Googleサーチコンソールは、サイトをやる上では絶対に欠かせないツールです。
ボクはGoogleアナリティクスよりもはるかに重宝しています。
こちらの記事では、サーチコンソールの効果的な使い方について解説していますので参考にして下さい。