ライムスです。
前回はサイトの『テーマ』について説明しました。
今回の講義では、いよいよ記事の投稿や画像の挿入についてお話していきます。
最初はサイトの捜査は難しいと感じるかもしれませんが、慣れてくれば簡単です♫

記事の書き方

それでは、基本的な記事の書き方について説明していきます。

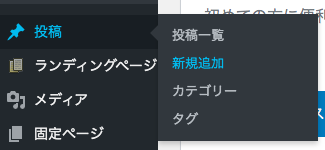
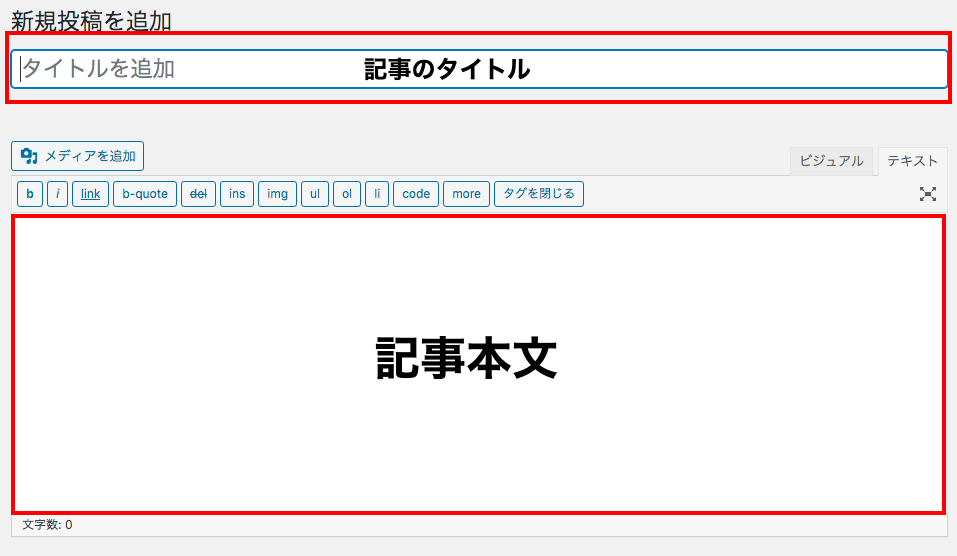
「投稿」→「新規追加」をクリック。

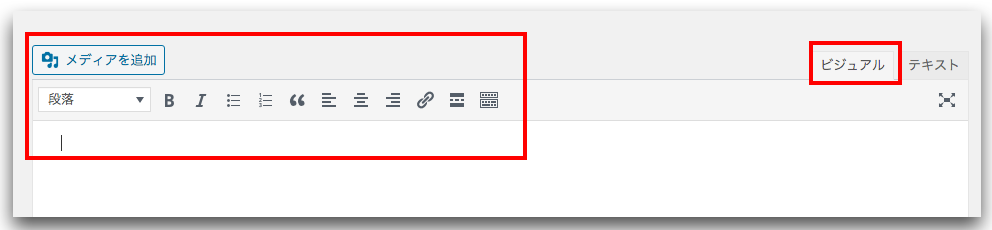
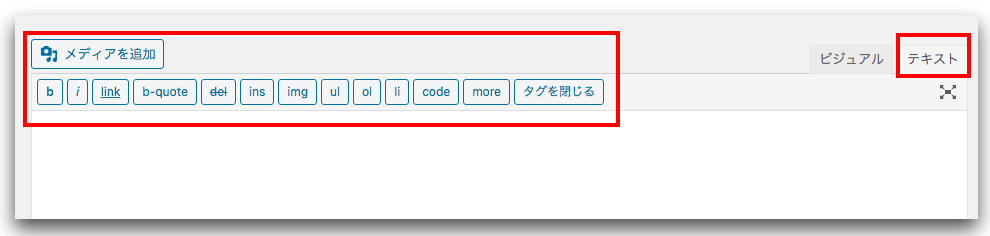
記事のタイトルと記事本文を入れていきます。記事を書く際は、『ビジュアル』と『テキスト』があります。

こちらが『ビジュアル』の画面です。主に赤文字など文字に色をつけたり、背景色を塗るときに使用します。

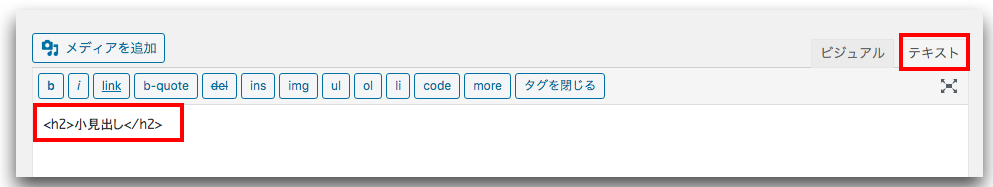
こちらが『テキスト』の画面です。基本はこのテキストで本文を書いていきます。
小見出しの入れ方
小見出しとは、記事の項目ごとの見出しのことです。

見出しがあると、記事が見やすくなりますよね。
|
1 |
<h2>ここに文字</h2> |
小見出しはこのようにタグとタグで文字を挟みます。
この際、『テキスト』で入れるようにしてくださいね。

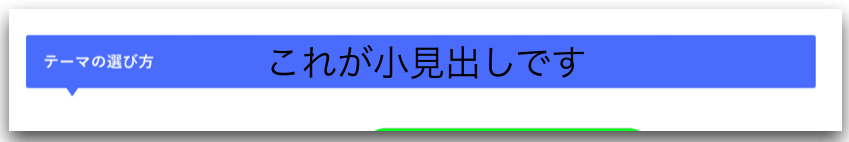
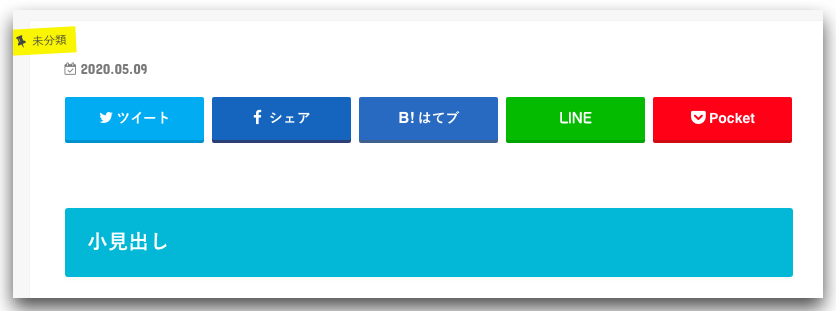
どのようになったのか、プレビューで見てみましょう。

このように、しっかりと小見出しができていますね!

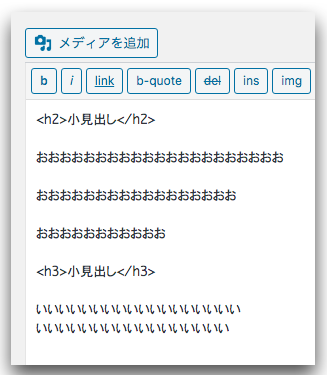
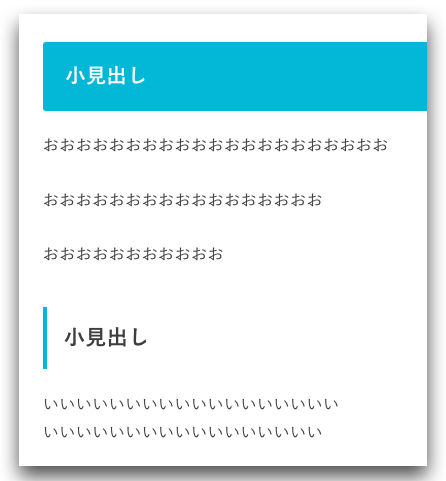
また、h2をh3に変更することによって、小見出しの中のさらに小さい小見出しというふうに表示させることができます。

画像の入れ方

それでは、次は画像を入れてみましょう。

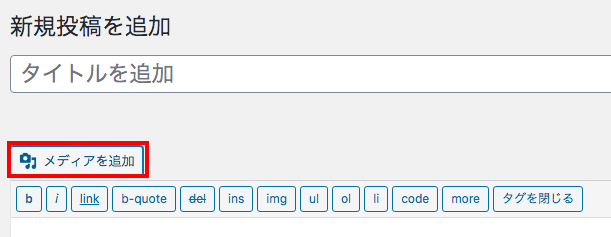
『メディアを追加』をクリック。

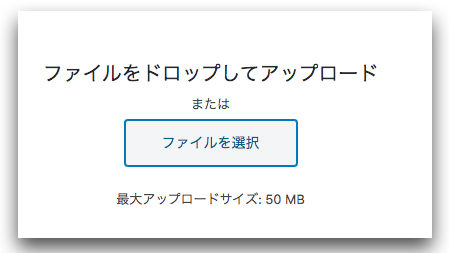
『ファイルを選択』をクリック。

『投稿に挿入』をクリック。
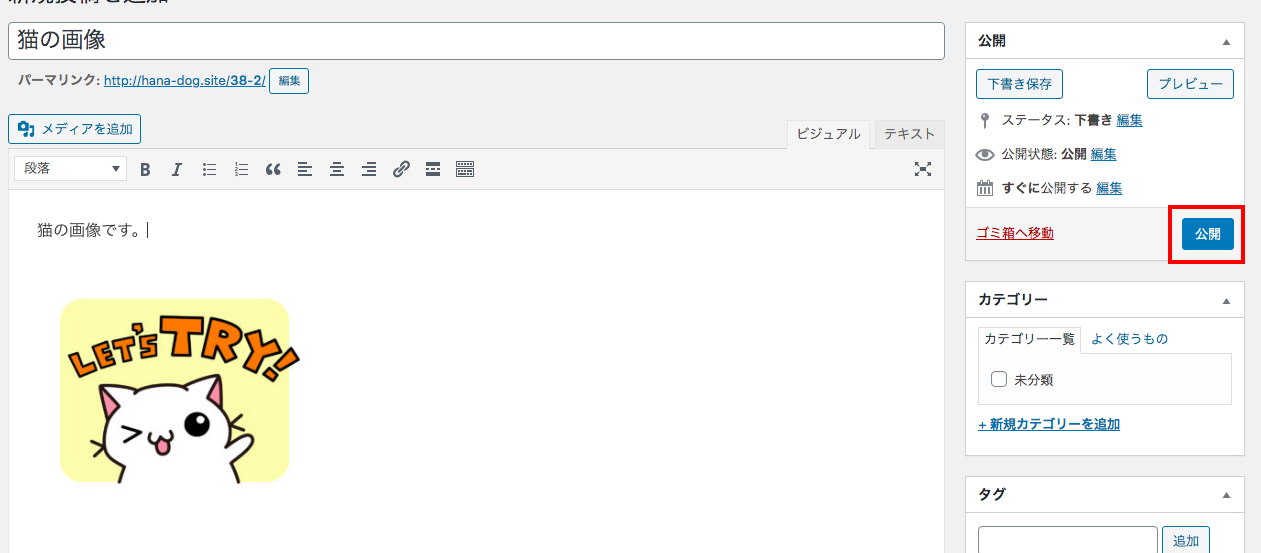
画像は「ビジュアル」で見るとわかりやすいですよ♫

一度、これで記事を公開してみましょう。『公開』をクリック。

こんな感じですね!
画像は著作権フリー素材を使おう
画像を使用する際ですが、基本は著作権フリー素材を使いましょう。
今回は、ライムスもよく使用する著作権フリー素材をご紹介しますね。
パーマリンクの編集をしよう
ただ、まだ記事のパーマリンクとカテゴリーを入れていません。まずはパーマリンクから順番にやっていきましょう。

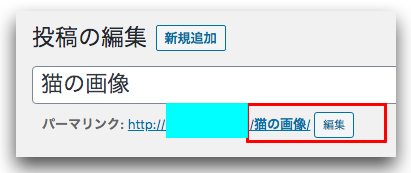
再度、投稿の編集で見てもらいたいのですが、タイトルに「猫の画像」と入れたのですが、タイトルの下にある『パーマリンク』が「猫の画像」というふうにそのまま日本語でタイトルが入ってしまいます。
このままでは、あまり検索エンジン的によろしくないので、この部分を英語かローマ字に編集しましょう。

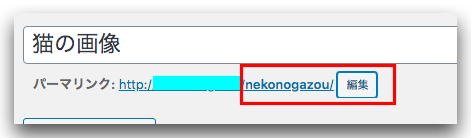
今回はローマ字に変更しました。今後記事を書くたびに、ここのパーマリンクは編集することを覚えておいてくださいね。
カテゴリーを作成しよう

最後に、カテゴリーも作成してみましょう。カテゴリーがあることによって、どこになんの記事があるのか分かりやすくなりますよ。

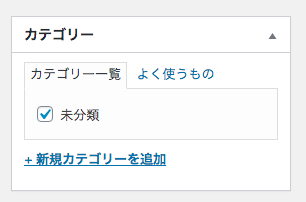
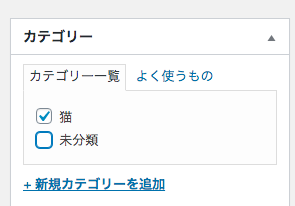
「新規カテゴリーを追加」でカテゴリーを追加していくことができます。

今回は、「猫」というカテゴリーを作ってみました。

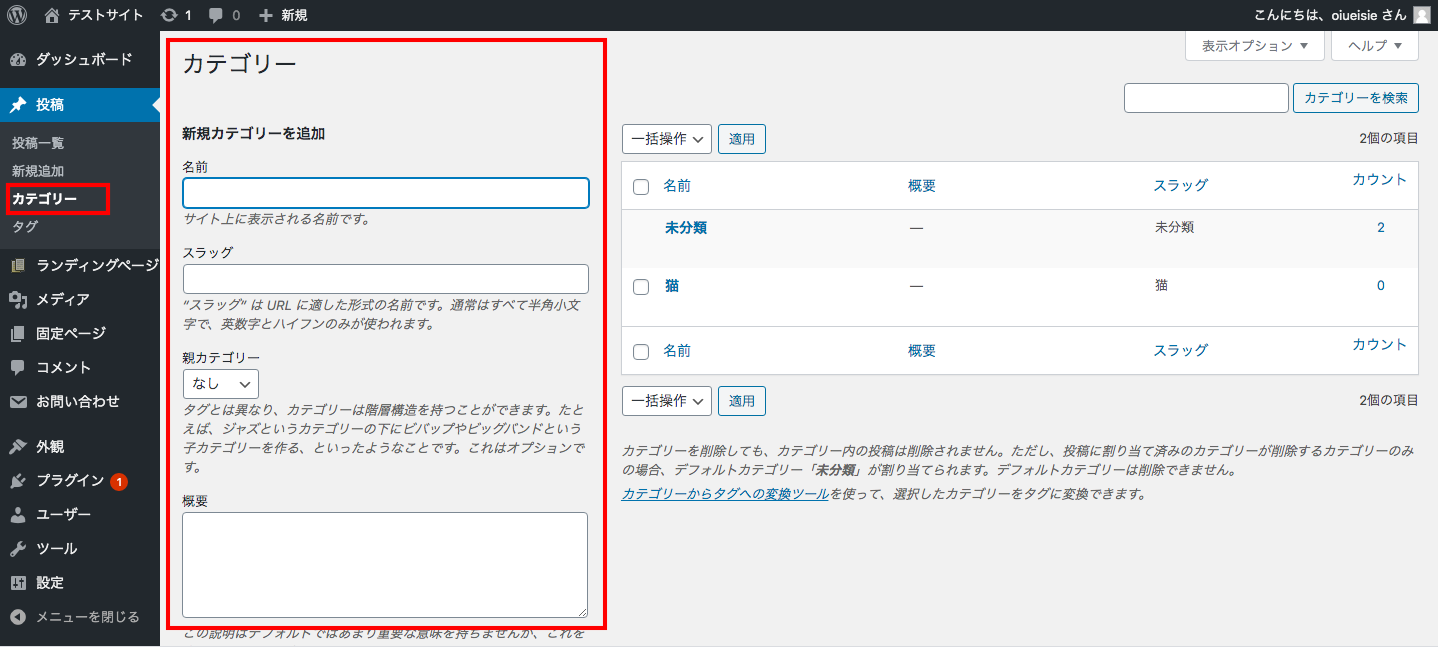
大分類や小分類など、カテゴリーをより詳しく分類したい場合は、ダッシュボード左の『カテゴリー』をクリックするとより細かくカテゴリーを決めることができます。