ライムスです(*^^*)
今回は、ワードプレスにソースコードを綺麗に埋め込む方法を解説します。
簡単にいうと、このように綺麗にソースコードを記事内に挿入することができます( ´∀`)
|
1 2 3 4 5 6 7 8 |
function custom_postpass_time() { require_once ABSPATH . 'wp-includes/class-phpass.php'; $hasher = new PasswordHash( 8, true ); setcookie( 'wp-postpass_' . COOKIEHASH, $hasher->HashPassword( wp_unslash( $_POST['post_password'] ) ), time() + HOUR_IN_SECONDS, COOKIEPATH ); wp_safe_redirect( wp_get_referer() ); exit(); } add_action( 'login_form_postpass', 'custom_postpass_time' ); |
ワードプレスにソースコードを入れる方法は色々あるのですが、ライムス的にはこの表記が一番見やすいと思いますし、簡単だったのでシェアさせて頂きますね(*^^*)
それではさっそくやっていきましょうー!
まずは、『Crayon Syntax Highlighter』というプラグインをインストールし、有効化して下さい。

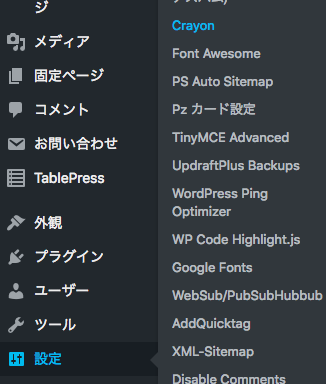
「設定」→「Crayon」をクリックして下さい。

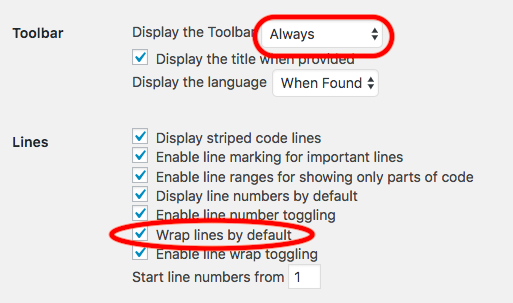
少し下にスクロースすると、以下のような画面があります。ツールバーの表示は「Always」で、「Wrap lines by default」にチェックを入れて下さい。

設定ができたら、変更を保存を忘れないようにして下さいね。

そうすると、投稿画面『テキスト』で、『crayon』が出現します。実際にクリックしてみましょう。

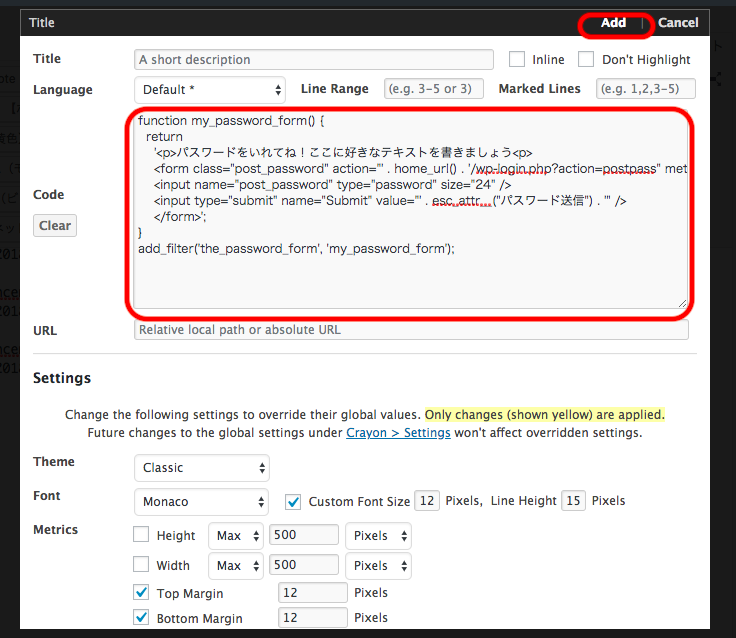
すると、以下のような画面があらわれます。ワードプレスに挿入したいソースコードを貼り付けて、『Add』をクリックして下さい。

そうすれば、このようにワードプレスにソースコードが綺麗に表示されます。これで完成です(*^^*)
|
1 2 3 4 5 6 7 8 |
function custom_postpass_time() { require_once ABSPATH . 'wp-includes/class-phpass.php'; $hasher = new PasswordHash( 8, true ); setcookie( 'wp-postpass_' . COOKIEHASH, $hasher->HashPassword( wp_unslash( $_POST['post_password'] ) ), time() + HOUR_IN_SECONDS, COOKIEPATH ); wp_safe_redirect( wp_get_referer() ); exit(); } add_action( 'login_form_postpass', 'custom_postpass_time' ); |
情報発信をしている人は、このようにワードプレスにソースコードを埋め込むことも多いと思いますので、是非参考にして下さい♪( ´▽`)