ライムスです(*^^*)
今回は、Googleマップをスマホで見た際に、しっかりとスマホの枠におさまる方法をお伝えしたいと思います。
サイト運営をしている際に、Googleマップを活用する人は大勢おられると思いますが、スマホから見た時に、サイズがおかしくなっているサイトをよく見かけます。
また、サイズがおかしくなるため、Googleマップのサイズを『小』にしていまう人もいますが、画面が小さくと非常に見づらいですよね。
非常に簡単ですので、サクッとやっていきましょう!
Googleマップをスマホサイズに埋め込んでみよう
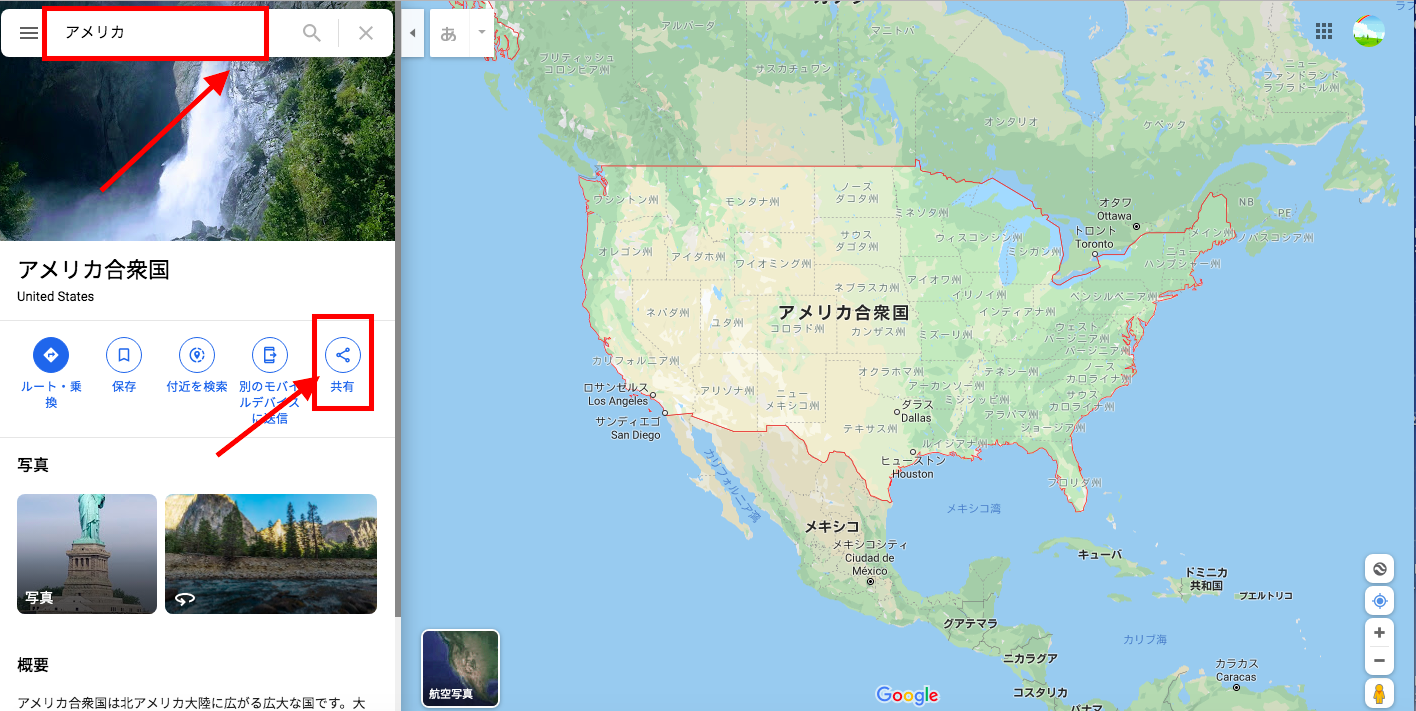
今回は、例として『アメリカ』を埋め込んでいきます。
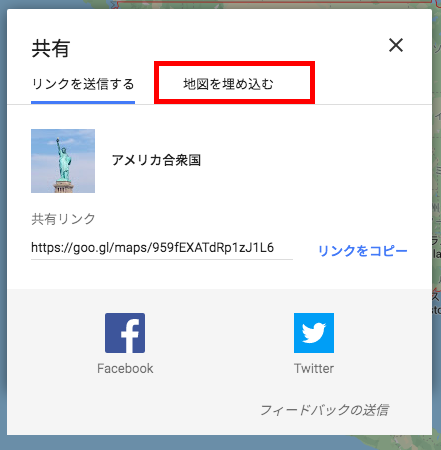
①Googleマップを開き、調べたい場所を入力し、『共有』をクリック。

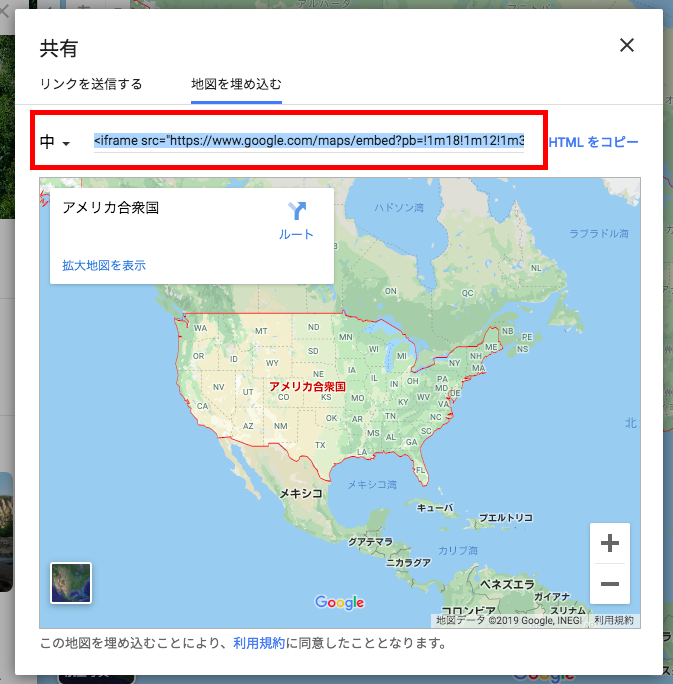
②『地図を埋め込む』をクリック。

③HTMLをコピー

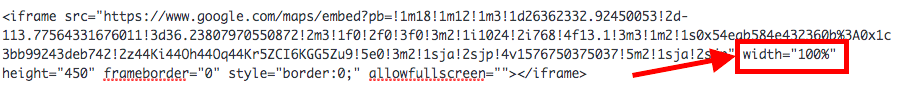
ワードプレスの『テキスト』でHTMLをはりつけます。
この時に、600となっている箇所(サイズ中の場合)を100%に書き換えます。

書き換えた形がこちらです。

これで、スマホで見た際に横のサイズが合わさりはみでなくなります。
非常に簡単で有効的ですので、是非おためしあれ(^o^)