ライムスです!
最近は、アフィリエイト以外にも様々な事業に取り組んでおり、おかげさまで忙しい毎日を送らせていただいています(笑)
もちろんアフィリエイトも絶好調ですよー!(*^^*)
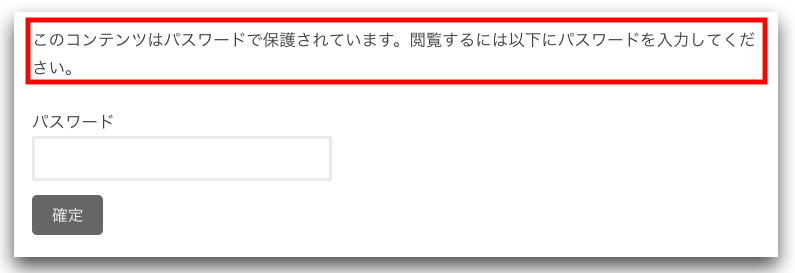
さて、今回は、ワードプレスでパスワード保護をする際に、「このコンテンツはパスワードで保護されています。閲覧するには以下にパスワードを入力してください。」と出るのですが、このテキストを自分でページ毎にそれぞれ好きなテキストに書き換える方法をお伝えします。

ちなみに、こちらが書き換えたバージョンです。

ライムスが企画しているアドアフィクエストという『Googleアドセンス』に特化した半永久サポート付きの教材があるのですが、新しくコンテンツを追加するたびに、メンバーサイトのどこに追加されたのかがわかりづらいというご意見を頂きまして、このような形にさせて頂きました。
設定は非常に簡単で、functions.phpに以下のコードを書き加えます。
|
1 2 3 4 5 6 7 8 9 |
function my_password_form() { return '<p>パスワードをいれてね!ここに好きなテキストを書きましょう<p> <form class="post_password" action="' . home_url() . '/wp-login.php?action=postpass" method="post"> <input name="post_password" type="password" size="24" /> <input type="submit" name="Submit" value="' . esc_attr__("パスワード送信") . '" /> </form>'; } add_filter('the_password_form', 'my_password_form'); |
それでは、順番にやっていきましょう(*^^*)
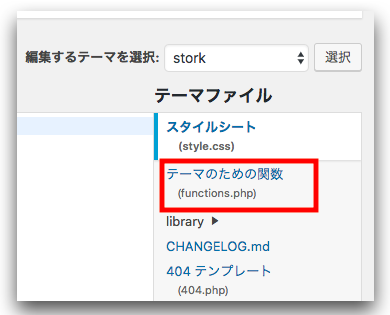
「外観」→「テーマの編集」をクリック。

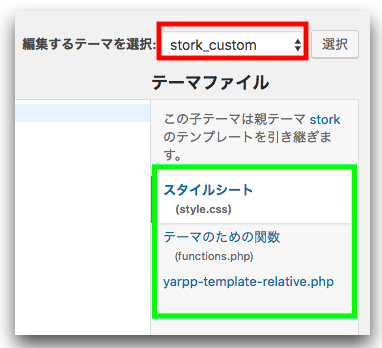
当サイトは、「ストーク」を使っていますので、子テーマの状態では、このように『functions.php』がないので、本テーマに変更する必要があります。

本テーマを選択します。

そうすると、『functions.php』が出ましたので、クリックして下さい。

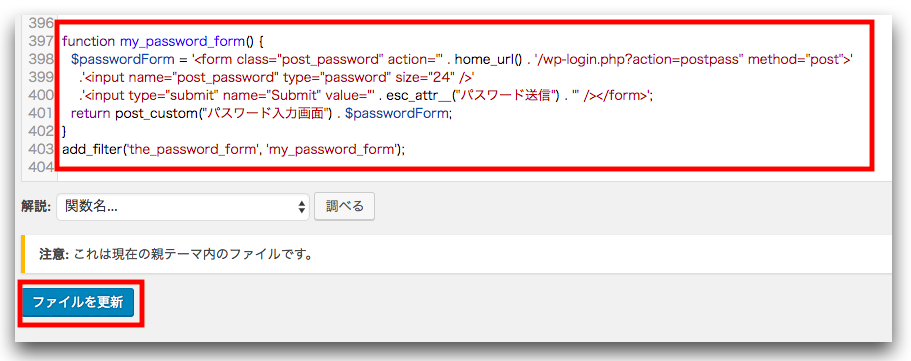
『functions.php』の最下部に、以下のコードをコピペして貼り付けて下さい。
|
1 2 3 4 5 6 7 8 9 |
function my_password_form() { return '<p>パスワードをいれてね!ここに好きなテキストを書きましょう<p> <form class="post_password" action="' . home_url() . '/wp-login.php?action=postpass" method="post"> <input name="post_password" type="password" size="24" /> <input type="submit" name="Submit" value="' . esc_attr__("パスワード送信") . '" /> </form>'; } add_filter('the_password_form', 'my_password_form'); |
そうすると、こちらの画像のようになります。ファイルを更新をクリックして下さい。

次に、ワードプレスのダッシュボードの右上の『表示オプション』をクリックして下さい。

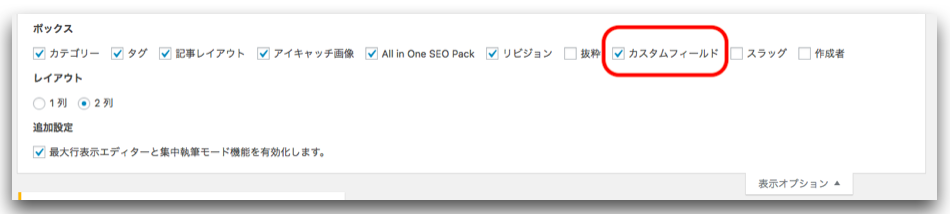
『カスタムフィールド』にチェックして下さい。

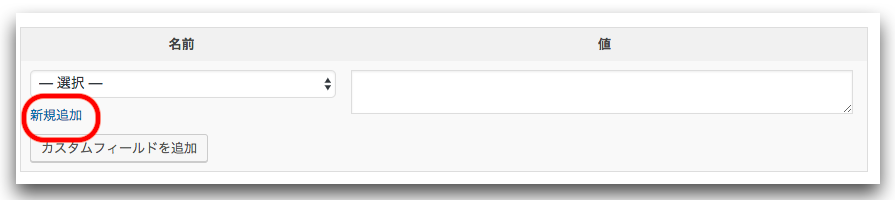
記事の下の方までスクロースをすると、カスタムフィールドがありますので、新規追加をクリック。

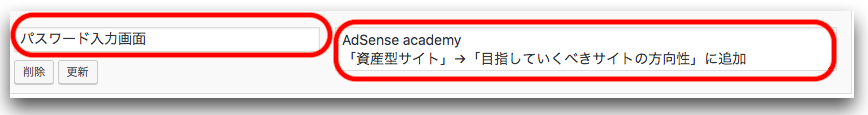
『パスワード入力画面』と入力して下さい。そして値欄に、パスワード入力画面に表示したいテキストを入力しましょう。

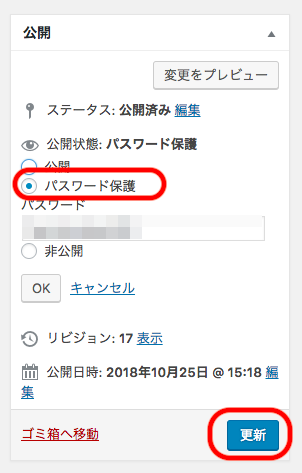
こちらで、『パスワード保護』にチェックをし、パスワードを決めて公開すれば完了です!

以上で、このようになりますパスワード保護の記事毎に自由にテキストを記載することができます。