ライムスです(*^^*)
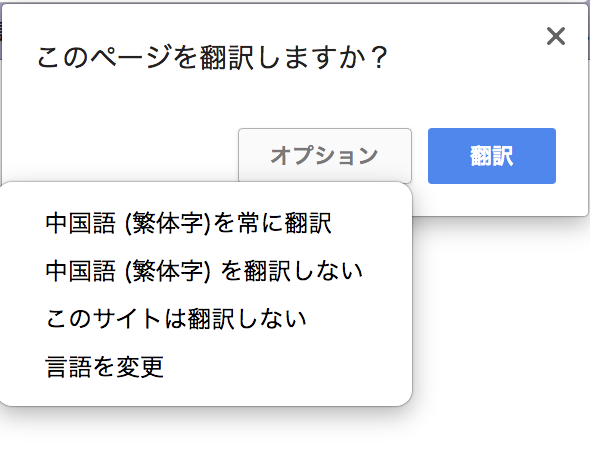
今回は、ワードプレスのサイトをスマホで見たときに「この中国語のページを翻訳しますか?」を解決する具体的な方法をご説明していきます。
ライムスが新しく立ち上げたサイトで、ある表を作成した際に明らかに日本語のページなのにスマホで見た際に、「この中国語のページを翻訳しますか?」と表示されるようになってしまいました。
これはライムスのサイトではありませんが、例えば以下のような表を作成したりすると、スマホで見た際に「翻訳しますか?」とでやすいです。

色々検索すると以下のような記事を発見しました。
ただ、この記事だけでは実際にワードプレスのどこから編集すればいいのかわりづらい人もいると思います。
そこで、今回はライムスが実際に実践した処置法をご紹介したいと思います(*^^*)
「この中国語のページを翻訳しますか?」を解決した方法
まずは、ワードプレスのダッシュボードに入ってください。
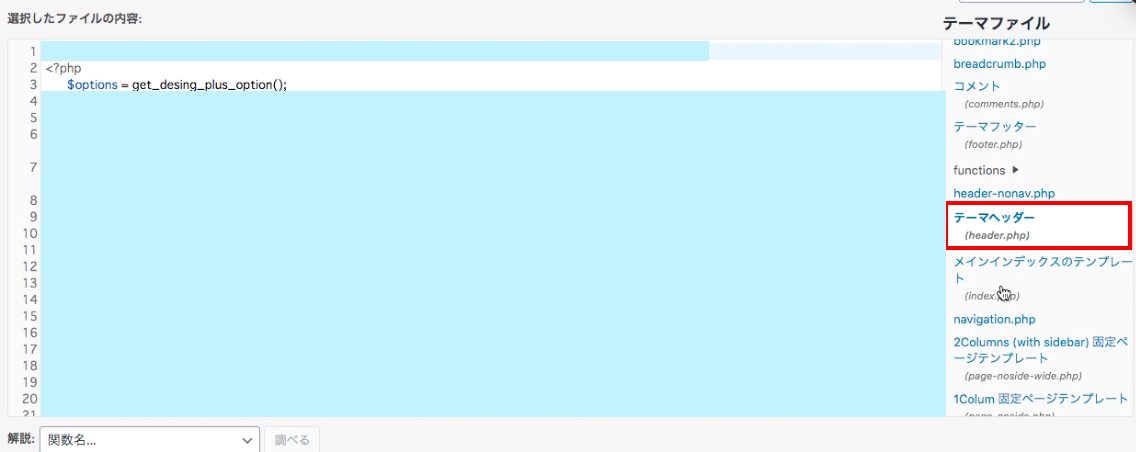
①外観➡︎テーマエディターより、「テーマヘッダー」を選択。

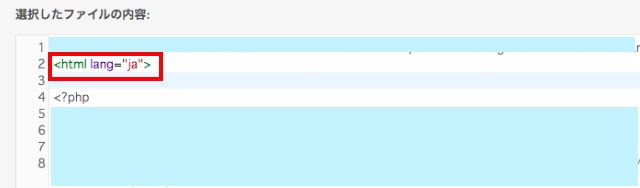
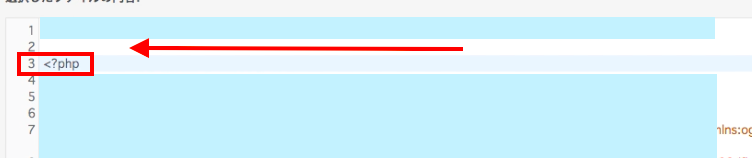
②赤枠で囲っているphpの上に一行改行します。

③を入力します。
以下のコードをコピーしてはりつけてください。
|
1 |
<html lang="ja"> |
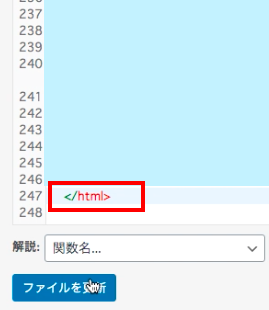
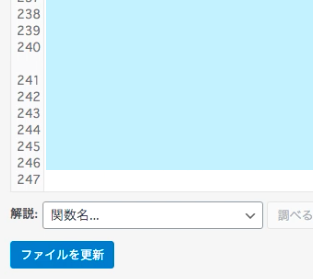
④その後、一番下までスクロールし、一行改行します。

⑤その後、以下のコードをコピペして一番下にはりつけます。
|
1 |
</html> |
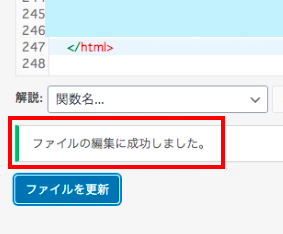
⑥最後に、ファイルを更新し、『ファイルの編集に成功しました。』と出れば成功です。

まとめ
以上でライムスの場合は、スマホで見た際に無事翻訳が出てこなくなりました。
この記事が「この中国語のページを翻訳しますか?」と出てきて悩んでいる人のお役に立てれば幸いです(*^^*)
この記事を見てもどうしてもわからない人は、外注さんにやってもらうなどしてもらえればお悩みは解決しますよ〜