
ライムスです(*^^*)
今回は、ワードプレスでストークのテンプレートを入れた際、記事を書く際に便利な様々なショートコードを入れる手順について解説していきます。
ショートコードを事前に入れておくことにより、記事を書く際に毎回ショートコードを手入力する必要がなくなりますので、非常に時間短縮になります。
テンプレートでストークを使用していてショートコードをまだ入れていない方は参考にしてください。
それでは実際にやっていきましょう!
ストークの基本ショートコードの設定手順
①ストークの公式ページより、ダウンロードしたzipファイルを解凍しましょう。ダウンロードファイルはページの下の方にあります

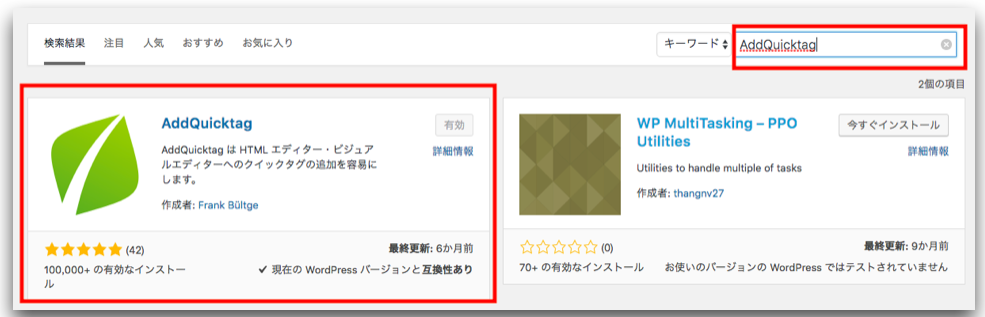
②AddQuicktagをプラグインの新規追加から追加し、有効化して下さい。
公式サイトからダウンロードする形でも大丈夫です。

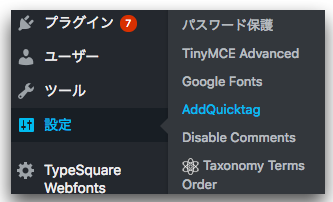
③設定 / AddQuicktag より設定画面を開く

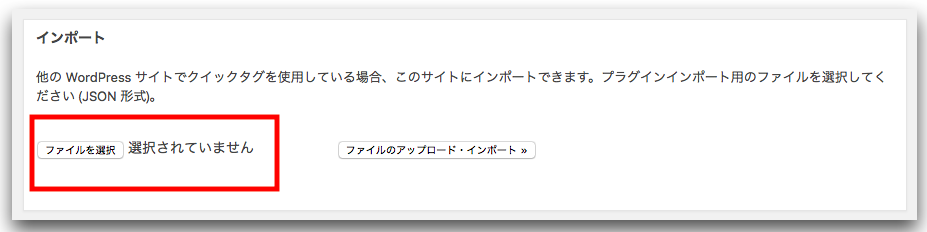
④設定ページの一番下にある インポート に①で解凍したファイルを選んでアップロード

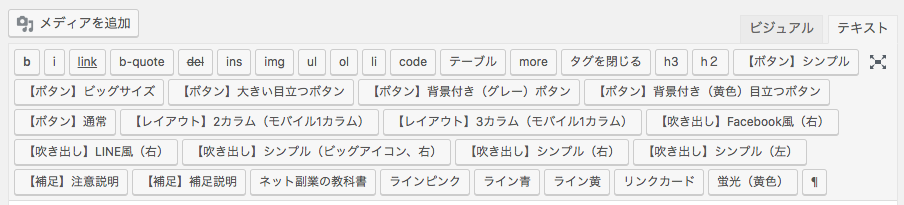
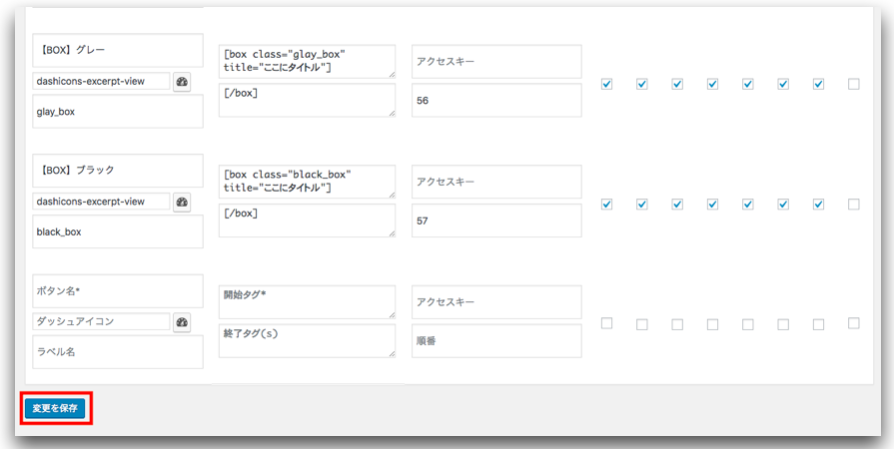
⑤すると、このようにストークで使える様々なショートコードが自動で入りますので、変更を保存してください。

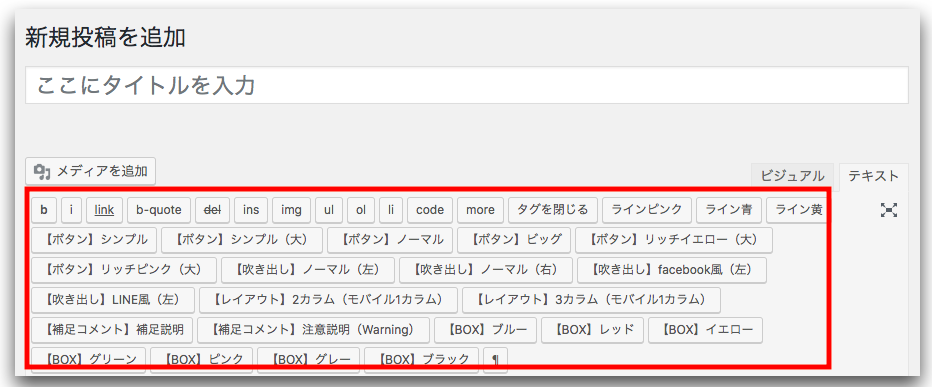
⑥こちらで、投稿画面の際に、ストークでよく使うショートコードを簡単に入れることができます。

作業は以上で終了になります。
ワードプレスに背景色や下線のショートコードを入れる方法
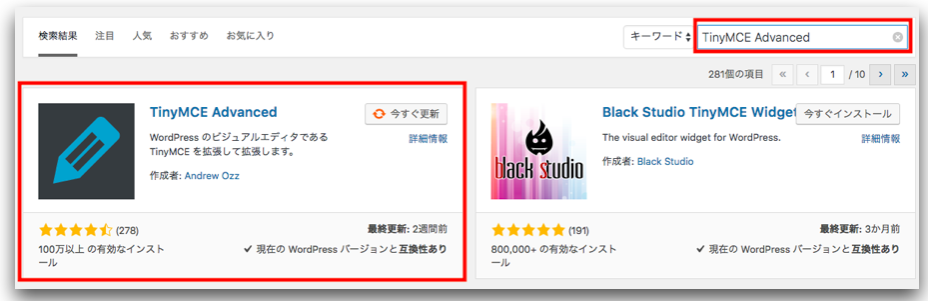
①プラグイン『TinyMCE Advanced』を新規追加で有効化してください。

②設定⇨TinyMCE Advancedをクリック。

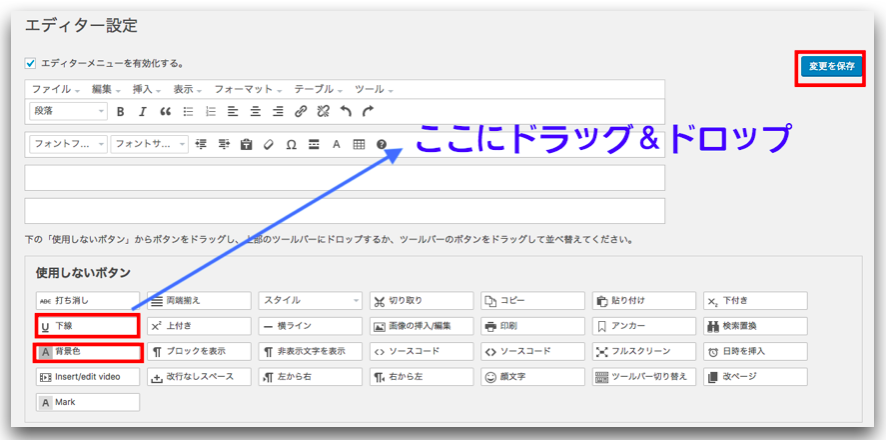
③必要なボタンをドラッグ&ドロップしてください。基本的には「背景色」と「下線」があれば十分です。最後に変更を保存して終了です。

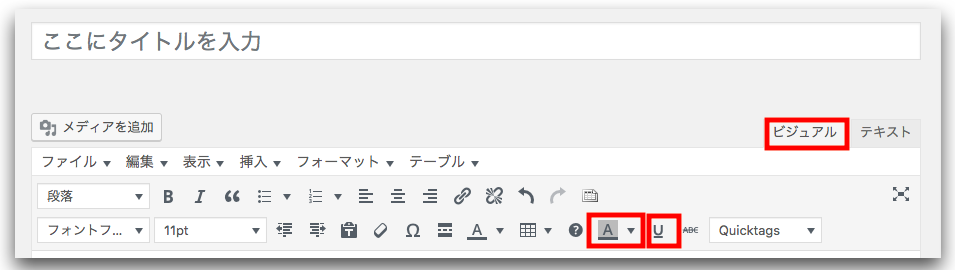
④こちらで、投稿画面で、ビジュアルの際に背景色と下線が追加されています。

作業は以上で終了になります。
ワードプレスにh2やh3などのタグを入れる方法
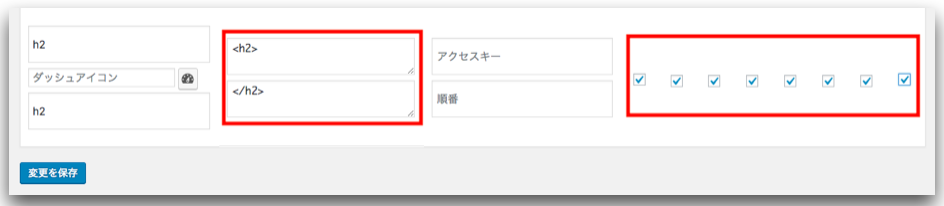
①これらの小見出しタグは、AddQuicktagのプラグインで設定してください。設定が終わりましたら変更が保存してください。
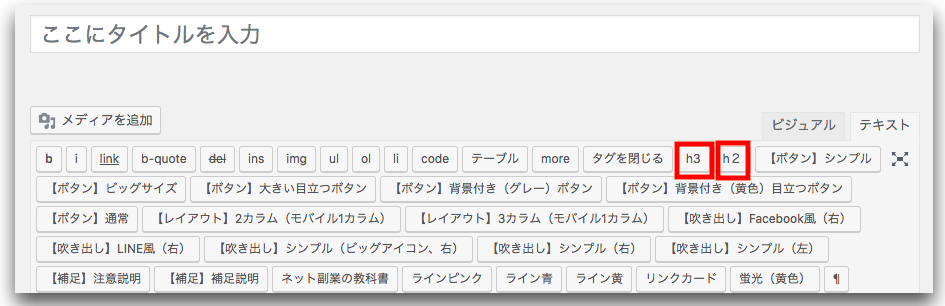
画像のように、h2やh3タグを入れてください。

②これにより、投稿画面でh2とh3タグをボタン一つで入れることができます。

作業は以上で終了になります。
好きな色をショートコードとして入れる方法
例えば、ビジュアル画面で、オリジナル色をカスタムするとします。その色を次回から保存してカスタムするにも、AddQuicktagのプラグインは非常に便利です。
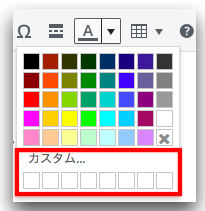
①まずは、カスタムでオリジナル色を作ります。

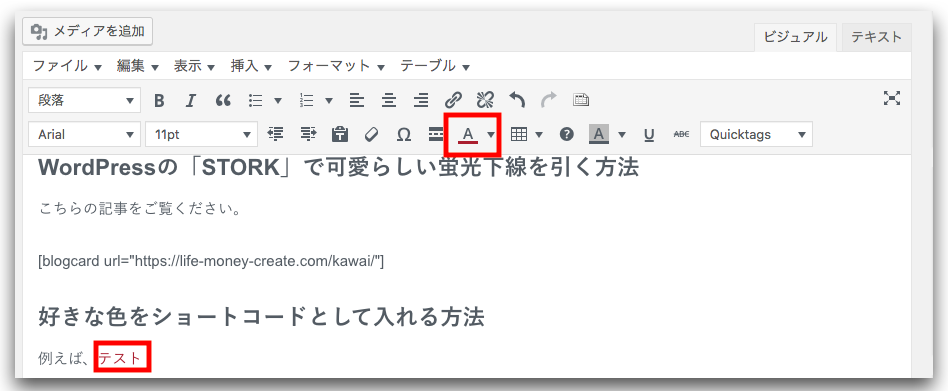
②オリジナル色が作れれば、ビジュアルで一度装飾してみます。

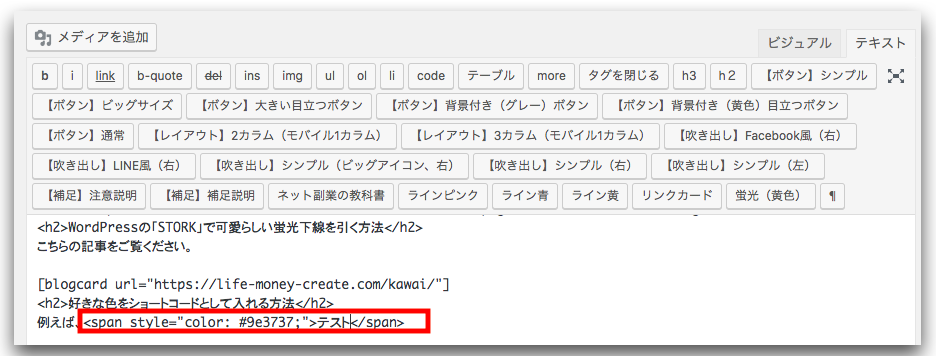
③その後、テキスト画面に切り替えると、このようにコードがわかりますので、このコードをAddQuicktagのプラグインに入れてください。

④上記の色の場合は、このような感じで開始タグと終了タグを入れる形になります。

作業は以上で終了になります。
ワードプレスの「STORK」で可愛らしい蛍光下線を引く方法
こちらの記事をご覧ください。