アドセンスキング・ライムスです。

主にGoogle AdSenseを主軸としたサイトやASP高額案件で独立11年目。2022年6月に月間650万PV達成。現在20サイト以上運営。専門はアルゴリズムの大変動を逆算したサイト設計。ゲーム感覚でサイトの稼ぎ方を学べるRPG型教材「アドセンスクエスト」の制作者。月利数十万円プレイヤーを多数輩出。
ボクの詳しいプロフィールはコチラをどうぞ。

この記事では、WordPressで画像をキラリと光らせて目立たせる方法について解説します。

画像が光っていると目に付きますもんね。私もブログで光る画像を試してみたいです。
WordPressのキラリと光る画像の作り方
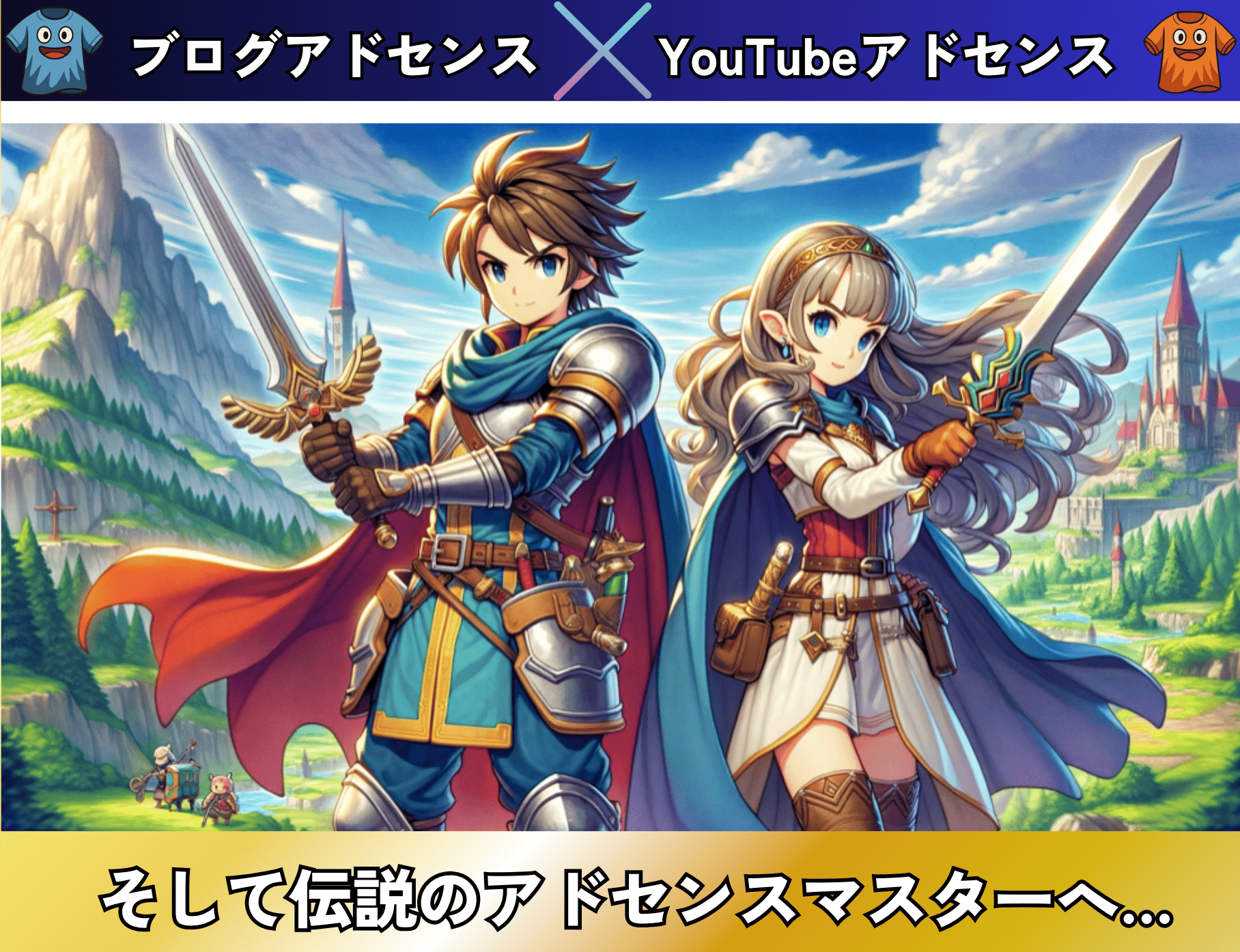
サンプル例

このように、キラリと光る目立つ画像を作ることが出来ます。
CSS
CSSのみで画像をきらっと光らせるスクリプトになります。
JSを使わずCSSのみで実装可能なので非常に手軽です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
.reflection{ display:inline-block; position:relative; overflow:hidden; } .reflection:after { content:""; height:100%; width:30px; position:absolute; top:-180px; left:0; background-color: #fff; opacity:0; -webkit-transform: rotate(45deg); -webkit-animation: reflection 2s ease-in-out infinite; } @keyframes reflection { 0% { -webkit-transform: scale(0) rotate(45deg); opacity: 0; } 80% { -webkit-transform: scale(0) rotate(45deg); opacity: 0.5; } 81% { -webkit-transform: scale(4) rotate(45deg); opacity: 1; } 100% { -webkit-transform: scale(50) rotate(45deg); opacity: 0; } } |
HTML
|
1 2 3 |
<div class="reflection"> <img src="画像の URL"> </div> |