アドセンスキング・ライムスです。

主にGoogle AdSenseを主軸としたサイトやASP高額案件で独立11年目。2022年6月に月間650万PV達成。現在20サイト以上運営。専門はアルゴリズムの大変動を逆算したサイト設計。ゲーム感覚でサイトの稼ぎ方を学べるRPG型教材「アドセンスクエスト」の制作者。月利数十万円プレイヤーを多数輩出。
ボクの詳しいプロフィールはコチラをどうぞ。


日本の有名サイトを真似る
ボクの場合は、特化型の資産型サイトを作る際は、色などのデザイン的に日本の有名なサイトを参考にしていることが多いです。
ゼロから色などを自分で考えるよりも、すでに知名度が高いサイトを真似すれば間違いないですからね。
例えば、料理系のサイトを作るとします。
ボクだったら、日本人に馴染みが深いクックパッドとかのサイトの色使いや、雰囲気などを真似ると思います。

サイトの色コードを調べる拡張機能
こちらは、Googleクロームの拡張機能になります。
非常に便利な機能ですので、ライムスは非常に重宝しています。
『ColorPick Eyedropper』と検索をしてください。

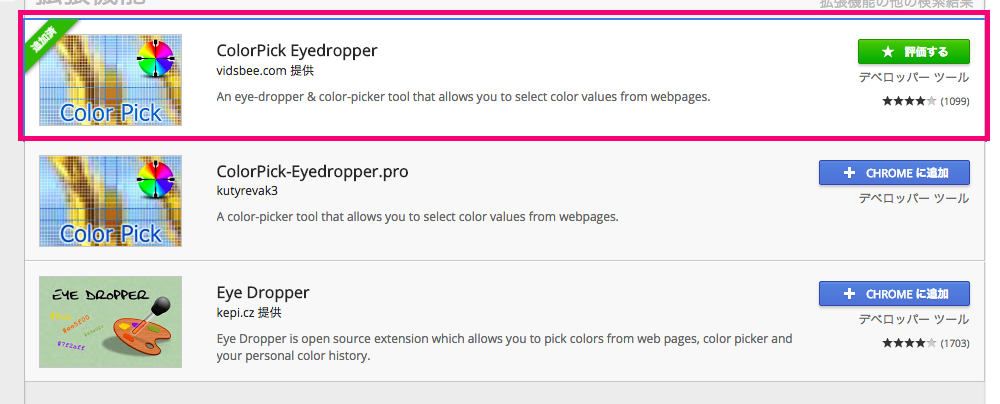
赤枠の拡張機能をChromeに追加してください。

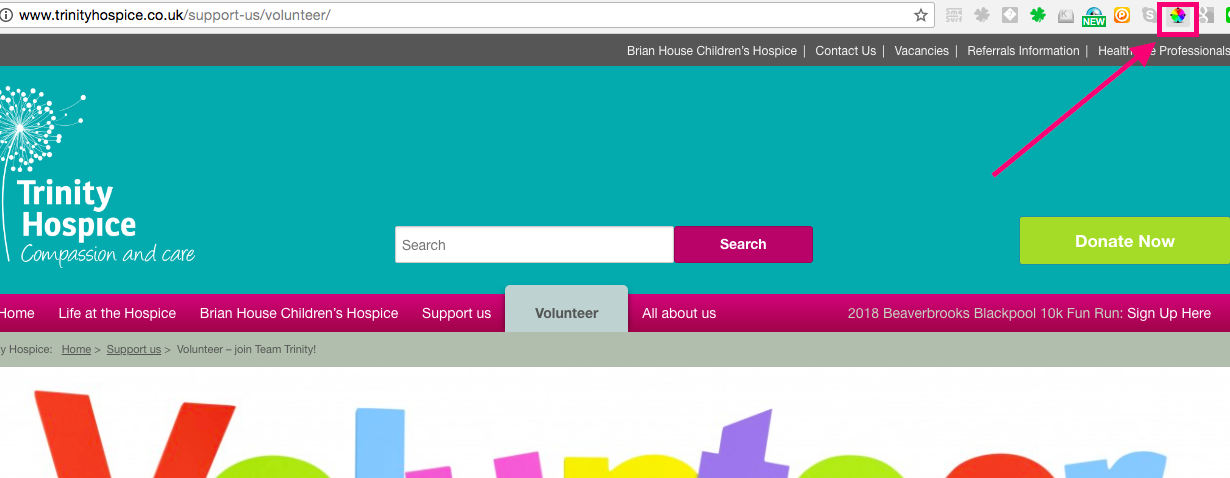
追加をすると、ブラウザがChromeであれば、右上に赤枠のようにマークが表示されます。
そこをクリックしてください。

そうすると、参考にしたいサイトの色のコードがわかります。
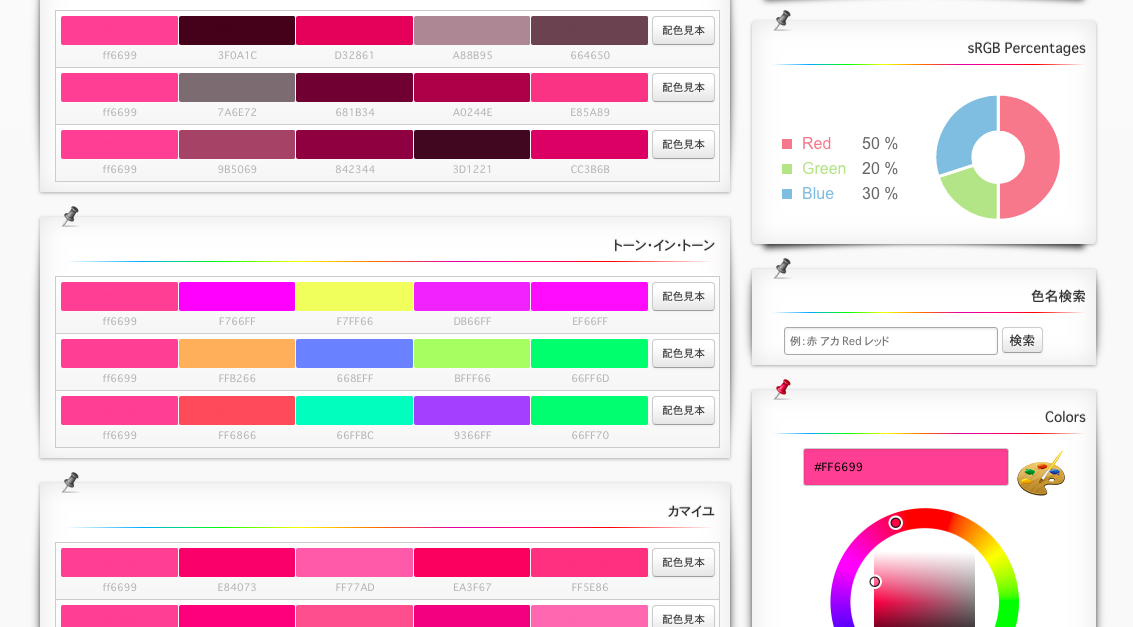
例えば、先程のクックパッドの例ですと、このような感じで色コードが分かりますよ。


色見本と配色サイト

また、非常に色々な色を提供してくれているサイトがあります。
中々自分では作り出せないような可愛い色もそろっていますので是非活用してくださいね。